Алгоритм mobile-first index стал известен с 2016 года, благодаря громкому анонсу со стороны Google. Несмотря на широкое обсуждение, люди пока не понимали, как влияет мобильные версии на индексацию.
Раньше пользователь искал информацию в интернете из мобильного устройства, и ему показывались результаты из мобильного индекса. И, наоборот, если из десктопного устройства — то видел десктопные результаты.
Теперь, независимо от устройства, которое вы используете, Google показывает результаты из мобильного индекса. Соответственно, преимущество в поисковой выдаче будет отдаваться сайтам, оптимизированным под мобильные устройства.
Суть алгоритма mobile-first index в том, что все больше людей пользуются поиском Google через смартфоны, поэтому для мобильной выдачи необходимо отсеивать сайты, не соответствующие контентом своей десктопной версии. Зачастую разработчики урезали версии для мобильных относительно полных версий, прятали за слайдерами куски контента, или еще хуже, за скриптами, которые не обрабатываются поисковыми роботами. Но mobile first index не учитывает скрытый контент, до которого нужно «добираться».
Ситуация на сегодняшний день
Вебмастера начали получать через search console письма следующего содержания:

Суть письма — ваш сайт получает большую часть визитов с мобильных устройств, а значит, вы готовы к mobile-first indexing. Это значит, что в первую очередь, Google будет обходить сайт мобильным юзерагентом (User Agent).
Из официальной документации от Google становится понятно, что не существует «отдельной выдачи для ПК»:
«Раньше релевантность контента оценивалась в первую очередь на основе версии для компьютеров. Однако сейчас большинство пользователей выполняют поиск в Google с помощью мобильных устройств, поэтому при индексировании большее значение будет иметь мобильная версия страниц. Мы не станем создавать отдельный индекс, а продолжим использовать общий».
То есть, если страница была проиндексирована мобильным юзерагентом, то на основании анализа мобильной версии будет отображаться и ее полная версия.
Как это повлияет на текущие позиции сайтов?
Не всем стоит переживать за позиции своих сайтов. Во-первых, Google не применяет mobile-first indexing к сайтам, которые «не готовы» к этому.
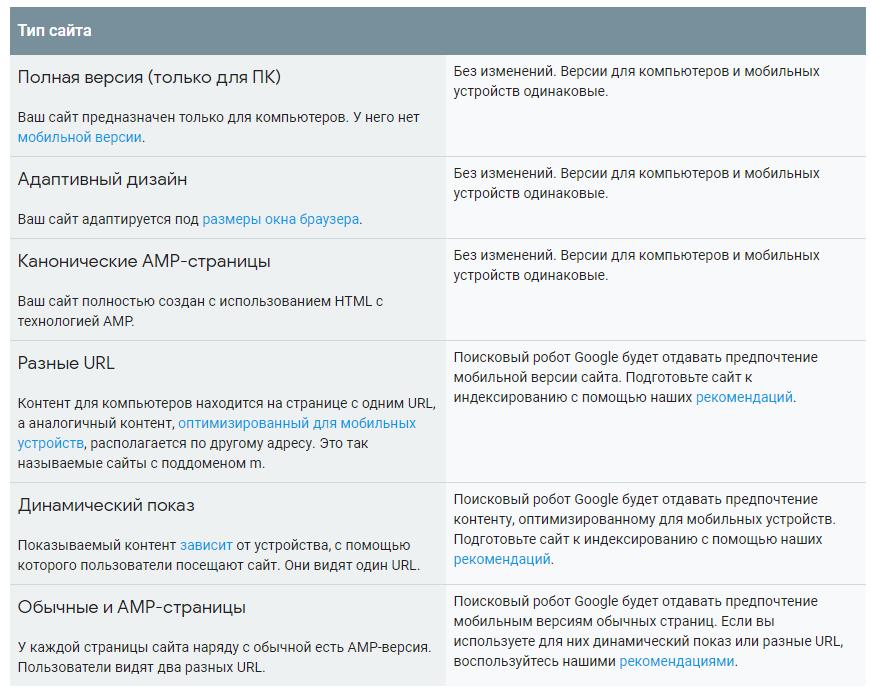
Во-вторых, далеко не все сайты будут затронуты mobile-first index. Вот официальная таблица:

То есть, владельцам сайтов с адаптивной версткой переживать все-таки не приходится. Главное, чтобы мобильное меню содержало все те же ссылки, что и десктопное, чтобы не прятать контент и не урезать его.
Куда сложнее дела обстоят дела с мобильной версией на отдельном URL. В этом случае сайт должен полностью соответствовать контентом (текстовым и визуальным) своей полной версии, иметь такие же метаданные, включая alt изображений. В эру изобилия адаптивных фреймворков (например, Bootstrap) нет необходимости создавать поддомен для мобильной версии. Но все же если переделать под адаптив проблематично, то нужно считаться с новым алгоритмом индексации.
При создании AMP страниц* нужно стараться сохранить тот же функционал и ту же пользу для пользователей, которую предоставляет полная версия. Тогда Google будет более благосклонным и поднимет вашу AMP станицу выше, чем сайты конкурентов с адаптивной версткой, которые всегда работают медленнее.
*AMP страница — Accelerated Mobile Pages, технология, разработанная компанией Google, для обеспечения загрузки облегченных версий страниц при низкой скорости подключения к сети. Аналог AMP — Турбо-страницы Яндекса.
Влияние на общую ситуацию на рынке SEO
С одной стороны, Google не отказывается от индексации полной версии сайта. С другой же, объединение «мобильного» и «десктопного» SERP в один наводит на мысль, что конкурировать при прочих равных без адаптивной верстки или AMP просто не получится. А это значит, что в ближайшее время возрастет количество заказчиков, мечтающих об «адаптивном сайте недорого».
Автор PR.Sape, Вадим Гавриленко