Все знают знаменитую фразу Билла Гейтса: “Если тебя нет в интернете, значит у тебя нет бизнеса”... Для более актуального отражения ситуации в наши дни это высказывание будет звучать немного по другому: “Если твоего сайта нет в мобильном поиске, значит у тебя нет сайта”.
Мобильный интернет-трафик в России рекордно растет в 2019 году. Наблюдается увеличение в полтора раза по сравнению с прошлым годом. Учитывая постоянный рост количества пользователей современных гаджетов и повышенный интерес к видео-контенту в интернете, такой скачок вполне логичен.
Мобильная версия - что это такое и для чего нужна?
Преимущества и недостатки мобильной версии сайта
Виды мобильной версии сайта: адаптивный дизайн и отдельная мобильная версия сайта
Технология RESS
Отличия в контенте мобильной и десктопной версий
Основные инструменты для проверки мобильной версии сайта на ошибки
Типичные ошибки мобильной версии
Технологии ускоренных мобильных страниц
Что выбрать
Благодаря гаджетам люди быстро находят нужную информацию, выбирают товары и приобретают их. C каждым годом мобильные сервисы становятся все популярнее. Сайты, адаптированные под мобильные устройства, становятся востребованнее полных версий. Пользователю не нужно тратить время и нервы на то, чтобы найти нужный пункт меню или разглядеть мелкий шрифт – грамотные мобильные версии полностью решают эти проблемы.
Мобильная версия - что это такое и для чего нужна?
Мобильная версия сайта - это отдельный проект, в рамках которого разрабатывают специальный дизайн, оптимизируют контент и прорабатывают юзабилити.
Основная задача при планировании дизайна - корректно передать содержание и ключевые идеи компании, используя небольшой экран и всего одну колонку. Необходимо оставить только все самое главное, без лишней информации. Возможно придется удалить или откорректировать какие-то данные.
Принцип, по которому принимается решение, какую версию показывать посетителю, заключается в том, что, когда пользователь заходит на сайт, происходит автоматическое определение экрана устройства. Если ширина экрана идентифицируется, как мобильный гаджет, то запускается переадресация на мобильную версию ресурса, которая находится на отдельном поддомене. Чтобы в будущем поисковые системы не воспринимали эту версию как отдельный ресурс, лучше разместить поддомен на том же домене, что и основной сайт, иначе продвижение мобильной версии сайта не будет продуктивным.
Преимущества и недостатки мобильной версии сайта
Практически любой современный человек пользуется мобильными устройствами и планшетами. У гаджетов немало преимуществ. Они компактны, позволяют в два счета выйти в интернет, и именно этим объясняется их популярность. Сегодня с мобильных устройств в интернет выходят чаще, чем с ноутбуков и стационарных компьютеров. И это еще одно подтверждение тому, что абсолютно для всех сайтов необходимо разрабатывать мобильные версии. Если сайт отображается искаженно на телефонах и планшетах, это отрицательно сказывается на бизнесе компании. Пользователь, который зашел на сайт с мобильного устройства и увидел, что информацию сложно прочесть, сразу же уходит. Ваш потенциальный клиент отдаст предпочтение сайту конкурента, который уже адаптировал свой веб-ресурс под мобильные устройства.
Основные преимущества мобильной версии сайта:
- Дает наиболее приоритетную информацию и позволяет совершать заказ/покупку с минимумом действий.
- Можно вносить существенные изменения, так как это отдельная версия и не нужно что-то менять в основном сайте.
- Быстрая загрузка страниц, так как все необходимые элементы имеют меньший вес.
- Есть возможность перейти на полную версию сайта в случае проблем с мобильной.
- Соответствие требованиям Google для удобства просмотра на мобильных устройствах.
Мобильная версия имеет более высокие скорость загрузки и удобство навигации. Поскольку посетитель видит минимум отвлекающей информации, то вероятность положительного действия с его стороны выше. Кроме того, отдельная мобильная версия сайта является полностью автономной от десктопной. Это дает возможность работать с ними отдельно.
К минусам такой концепции можно отнести определенные трудности в области SEO продвижения. Поскольку размещение одинакового контента воспринимается как дубль, это требует отдельных мероприятий по устранению негативного влияния на процесс раскрутки сайта. С учетом того, что мобильная версия не является универсальной, то она требует отдельной статьи расходов помимо содержания основного сайта.
Виды мобильной версии сайта: адаптивный дизайн и отдельная мобильная версия
Адаптивный дизайн
Один из вариантов создания мобильной версии - сделать адаптивный дизайн (верстку). Основное его отличие состоит в отсутствии самостоятельной версии сайта, т.е. дизайн адаптируется под пользователя с учетом разрешения его экрана.
Основные плюсы адаптивной верстки:
- Не потребуется отдельная структура страниц для отображения на мобильных устройствах. Достаточно откорректировать десктопную версию сайта с помощью CSS.
- Для десктопной и мобильной версии используется единый URL-адрес. Поэтому контент сайта не дублируется, страницы не конкурируют между собой, а работа по продвижению не влияет на ранжирование в десктопном и мобильном поисках.
Адаптивная версия - удобное и экономичное решение, но с точки зрения поискового продвижения у него есть несколько подводных камней. Многие реализуют адаптивную верстку неверно и выводят на одной странице в коде сразу два шаблона - десктопный и мобильный. В зависимости от устройства пользователя нужная часть кода остается видимой, а остальная скрывается с помощью display: none. Исходя из этого возникают такие проблемы:
- Все элементы контента загружаются дважды: тексты, изображения, заголовки и т. д., что негативно сказывается на ранжировании.
- Неиспользуемые части контента скрываются с помощью CSS. Мнение поисковиков по этой проблеме неоднозначно. Google заявлял, что игнорирует содержание скрытых блоков, а Яндекс - что учитывает контент страницы целиком. Большинство SEO-специалистов сходится во мнении, что такая схема создает риск попадания под санкции.
- Код дублируется и сайт загружается медленнее.
Выбор в сторону адаптивной версии обычно обусловлен двумя основными плюсами: разработкой только одной версии сайта и отсутствием проблем с несколькими URL-адресами. Также это удобное решение для продвижения на несколько регионов. Направляем все усилия на один домен и получаем результат в десктопном и мобильном поисках.
Отдельная мобильная версия
Отдельная мобильная версия сайта - это особый вариант ресурса, рассчитанный только на пользователей с телефонов и планшетов. У него отдельный адрес. Обычно это приставка m. или mobile к основному домену. Отдельная мобильная версия использует базу данных основной версии для демонстрации того же контента, но с абсолютно другой версткой, оптимизированной под телефоны и планшеты. Обычно мобильная версия включает в себя самый важный функционал сайта, а лишние опции удаляются.
Отдельная версия - более затратное и гибкое решение, чем адаптивный дизайн. Ее можно редактировать, не влияя на главный контент.
Основные преимущества:
- Проще простого максимально облегчить и ускорить загрузку мобильного сайта, убрав лишнюю функциональность на уровне кода.
- Можно улучшить интерфейс для мобильных пользователей, добавляя функциональность, которой не было на десктопной версии.
- Пользователь всегда сможет переключиться на основную версию сайта на мобильном устройстве, если захочет.
Но при всех достоинствах мобильная версия сайта имеет и минусы. Относительная дороговизна разработки - самый главный из них, но далеко не единственный недостаток мобильных сайтов. Ниже мы привели вам менее очевидные проблемы, с которыми можно столкнуться, выбирая эту технологию.
- Двойная работа по продвижению. Мобильный сайт оптимизируется и продвигается отдельно от основного, и на это требуется гораздо больше ресурсов. Чтобы мобильная версия не конкурировала с десктопной и корректно индексировалась, нужно связать их в Яндекс.Вебмастере и Search Console, прописать корректные атрибуты rel=“alternate”, настроить индексацию и генерацию XML-карты.
- Десктопные и мобильные шаблоны в большинстве случаев загружают контент из одной базы. Если в нем используются абсолютные ссылки на внутреннюю страницу десктопного сайта с указанием протокола и домена, то они отобразятся и на мобильной странице. Если у десктопной версии не определяется user agent, то при переходе по ссылке пользователь увидит страницу той же версии. Работа по созданию мобильной версии будет напрасной. При этом внутренний ссылочный вес сайта может нарушиться. Чтобы проблема не возникла, используйте в контенте относительные ссылки.

- Противоречия рекомендаций Google. Существует мнение, что Google некорректно индексирует две версии сайтов и выбирает необходимую для отображения. Поисковая система рекомендует на мобильной версии указывать, что основным является контент десктопного сайта. С другой стороны, поисковик говорит, что содержимое не основных страниц не учитывается. У Яндекса в этом вопросе все гораздо проще - он отдельно индексирует контент мобильных и десктопных страниц.
- Снижение эффекта от внешних ссылок. Ссылки по-прежнему важны для ранжирования, особенно в поиске Google. когда дополнительно появляется мобильный поддомен, часть пользователей начинает ссылаться на него в соц. сетях и форумах. В итоге ссылки дают меньше эффекта в мобильном и десктопном поисках, чем при ссылках на один домен.
Так почему же при таких больших недостатках все-таки стоит использовать мобильную версию? Главными преимуществами мобильных версий являются, несомненно, возможность создания отдельного шаблона и высокая скорость загрузки. К тому же старым сайтам проще создать отдельную мобильную версию, чем внедрять адаптив.
Также многие SEO-специалисты отмечали рост поискового трафика после внедрения мобильного сайта вместо адаптива. Хотя не стоит исключать, что причина роста могла возникнуть из-за ошибок в их адаптивной вёрстке, которые негативно влияли на ранжирование.
Технология RESS
При использовании адаптивного дизайна вес страницы остается одним и для телефонов и для планшетов и для ПК, а те блоки, которые скрываются, все равно занимают память и увеличивают время загрузки страницы.
В качестве решения этой проблемы подойдет технология RESS (Responsive Design + Server Side Components). Эта технология позволяет выполнять часть задач при работе с адаптивным сайтом за счет ресурсов серверной части. При посещении сайта с мобильных устройств выдаётся облегченная версия сайта по тому же самому адресу. Сайт сам определяет, что пользователь зашел именно с телефона и загружает в браузер мобильный вариант страницы. В отличие от адаптивного дизайна, вес её намного меньше и в телефон грузятся только те блоки, которые для него предназначены. Вес таких страниц легче, а скорость загрузки намного выше. Технология RESS сочетает описанные выше плюсы адаптива и мобильной версии. Но у неё есть и два минуса: сложная и дорогая реализации и ошибки с определением редких и непопулярных моделей телефонов.
Отличия в контенте мобильной и десктопной версий
Согласно алгоритму работы Mobile First Index в первую очередь Googlebot для сматрфонов будет сканировать мобильные версии сайтов. Поскольку мобильная версия теперь находится в приоритете, отсутствие части важного контента будет влиять на ранжирование.
В справке для веб-мастеров Google дает такие рекомендации:
- Мобильная версия должна содержать те же материалы, что и полная. Основной контент должен совпадать с десктопной версией: тексты, изображения с атрибутом alt, видео и другие элементы.
- Обе версии сайта должны содержать структурированные данные. URL в структурированных данных мобильных версий должен вести на оптимизированные для мобильных телефонов страницы.
- В обеих версиях сайта должны быть метаданные. Убедитесь, что на обеих версиях совпадают заголовки и метаописания.
Если какие-то функции не нужны в мобильной версии, их можно убрать, небольшие различия не в основном контенте допускаются. Но основной контент, тематика страницы и тексты должны быть одинаковыми.
Почитать по теме:
Как улучшить мобильные факторы ранжирования
Google mobile-first index вступил в силу
Яндекс ничего не заявлял о мобильном индексе, но самые мобилопригодные и адаптивные сайты пользователи увидят с помощью страниц Турбо.
Тем не менее Яндекс тоже дает рекомендации:
- Ресурсы должны быть доступны для краулеров.
Не закрывайте страницы от ботов, в robots.txt разрешите в файле сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска. - 200 ОК.
Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. - Не используйте Flash, Silverlight или Applet.
Эти технологии могут не открыться на мобильных. - Контент на вертикальной прокрутке.
Не размещайте контент так, чтобы пользователю приходилось прокручивать горизонтально. Размер в пикселях должен быть удобным для чтения.
«Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта».
В итоге лучше обезопасить себя и использовать одинаковый контент. Google говорит об одинаковости мобильной и десктопной версии более категорично, но, в любом случае, если какие-то функции на десктопе мешают просмотру на мобильном гаджете или просто не нужны, стоит их убрать.
Основные инструменты для проверки мобильной версии сайта на ошибки
Google Mobile Friendly. Сервис выводит на экран вид сайта на мобильном устройстве и оценивает в целом его оптимизацию под гаджеты.
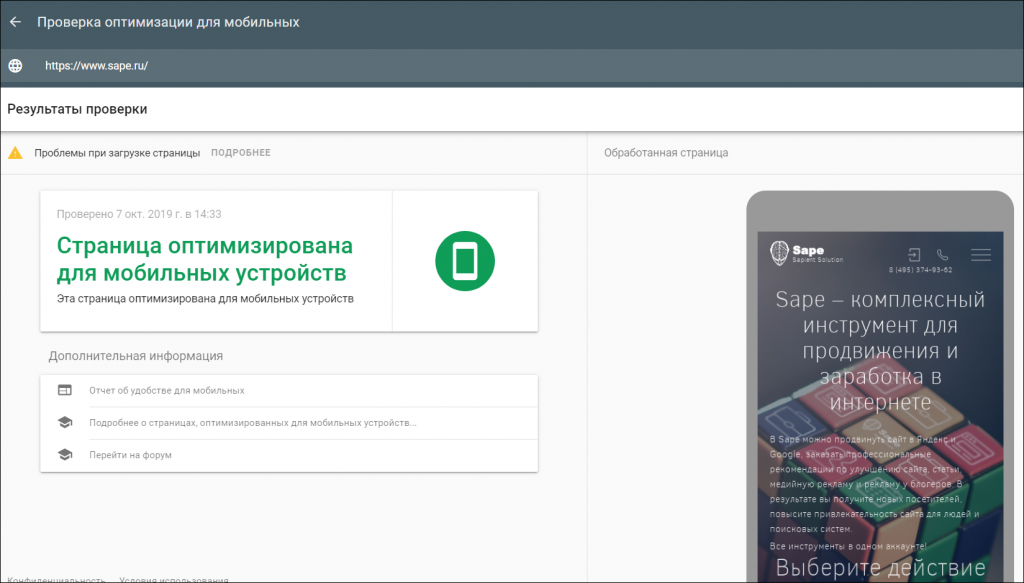
Яндекс.Вебмастер. При помощи этого сервиса можно проверить только свой собственный сайт. Сервис выводит оценку в целом, проверяет по шести пунктам соответствия и демонстрирует вид сайта с мобильного устройства.
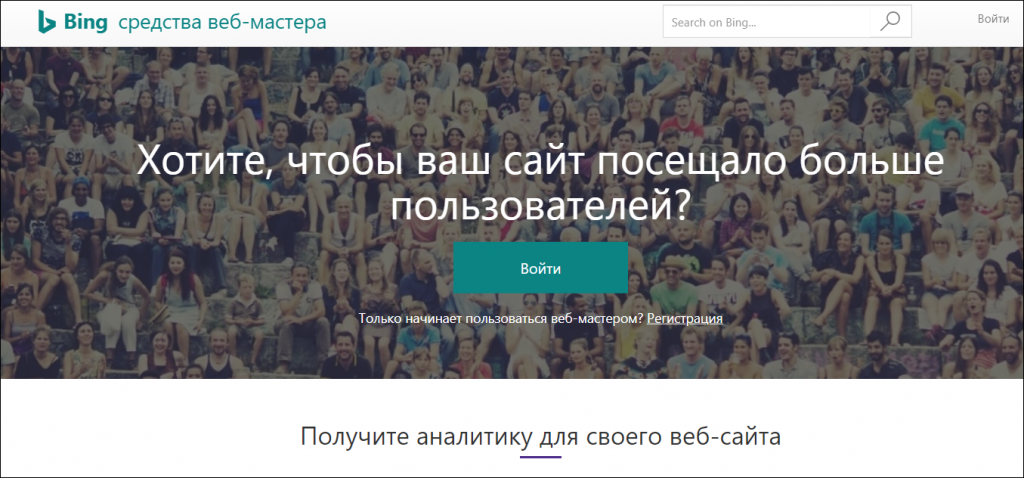
Bing. Проверяет общую оптимизацию и соответствие четырем пунктам. Также выводится вид веб-ресурса с экрана мобильного телефона.
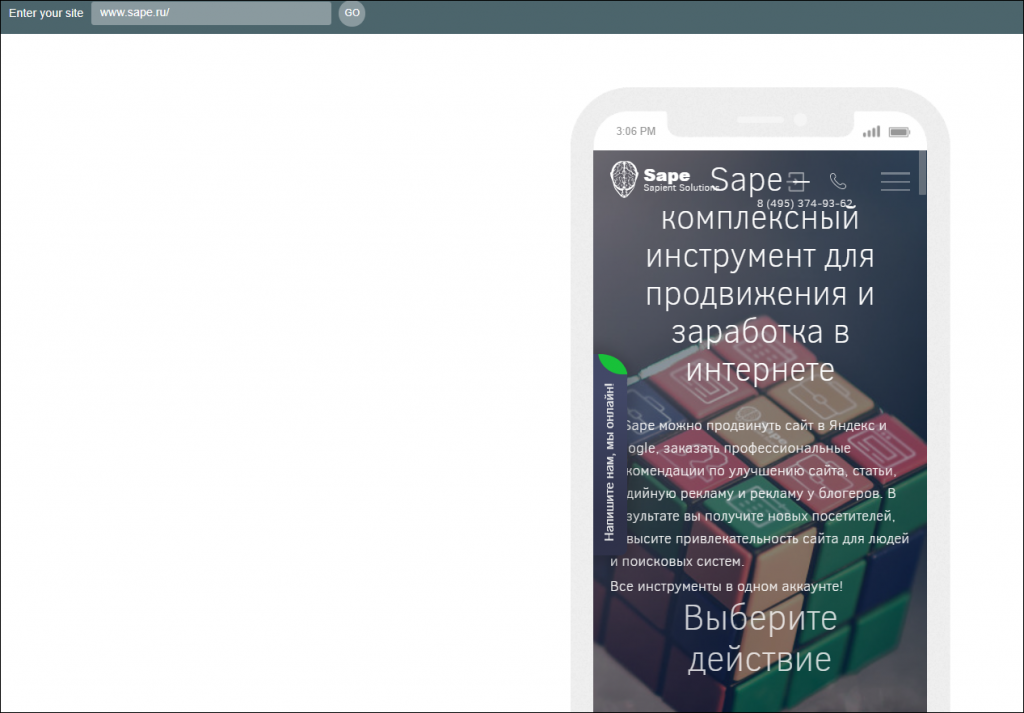
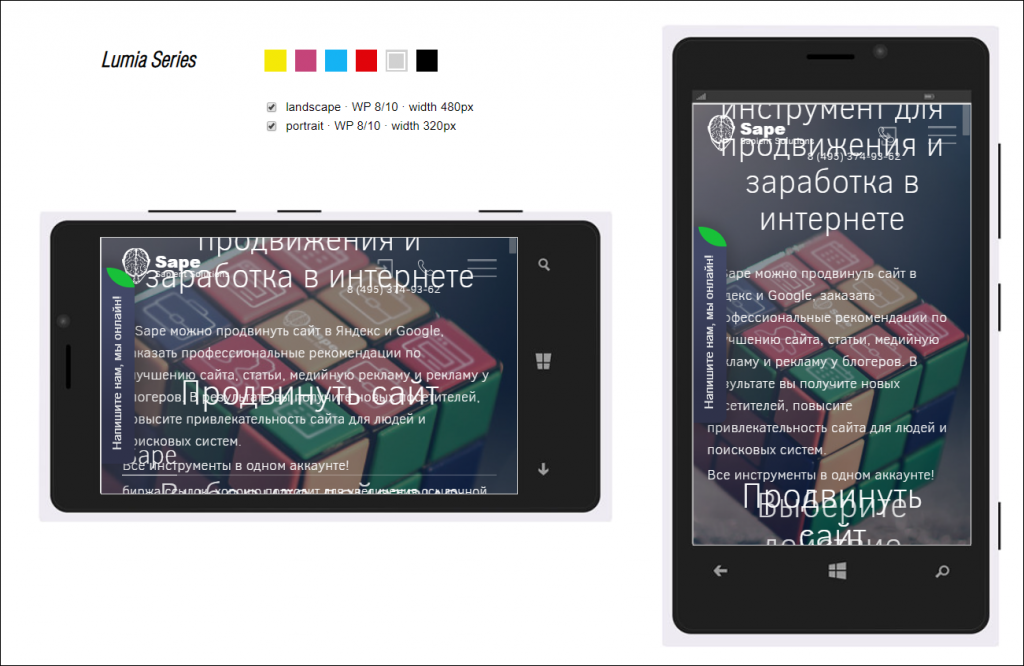
Responsinator. обеспечивает просмотр мобильной версии сайта с шести разных устройств.
Adaptivator. Имеет возможности, аналогичные сервису Responsinator и оценивает результат адаптивности.
Более подробно про приложения для проверки адаптации сайта для экрана мобильного телефона можете прочитать здесь.
Технологии ускоренных мобильных страниц
АМР-страницы в Google
AMP (accelerated mobile pages) — это технология ускоренных мобильных страниц, которая была разработана и активно продвигалась компанией Google еще в конце 2015 года.
Такие страницы представляют собой веб-страницы с подключенной JS-библиотекой и тегами, необходимыми для более быстрой загрузки на мобильных устройствах и устройствах с низкой скоростью доступа в интернет. Такие страницы подгружаются непосредственно в кэш Google и, в случае нарушения соединения или падения скорости, подключаются непосредственно оттуда. Другими словами, в этом случае Google является своеобразной CDN-базой для всех страниц сайта.
Среди преимуществ АМР-страниц следует отметить следующие:
- Поддержка крупнейшими поисковыми системами, среди которых - Baidu, Yahoo, Google и Bing. Кроме того, поддержка есть и в социальных сетях Twitter, LinkedIn и Pinterest.
- АМР-страница загружается за 0.7 секунды, как утверждают специалисты Google. Такая высокая скорость позволяет пользователю сразу же пользоваться веб-сайтом, не ожидая долгой загрузки. Для сравнения, загрузка обычных страниц занимает, в среднем, 20-23 секунды.
- AMP-страница показывается и в карусели фото/записей в поисковой выдаче, однако для корректного отображения такой страницы необходима структура метаданных, которая поддерживается Google.
- Ошибки в валидности разметки для АМР можно обнаружить в Google Search Console, где отображается информация по таким страницам, дополнительно к этому АМР-расширение позволяет проводить А/В-тестирование.
Исходя из этих преимуществ, спрос на технологию растет с каждым годом. Первыми, кто протестировал АМР-страницы, были новостные сайты, для которых скорость доступа важна как никому другому. Сейчас технология широко используется и информационными сайтами и интернет-магазинами.
Несмотря на все преимущества, у АМР-страниц есть также и существенные недостатки. Основные проблемы:
- Неудобная прокрутка.
- АМР значительно усложняет обмен ссылками - для того, чтобы пользователь скинул ссылку другому пользователю, нужно нажать специальную кнопку, которая копирует оригинальный URL.
- Пользователям приходится использовать АМР-страницы, даже если они этого не хотят - попросту отсутствует функция отключения рендеринга.
- Контент сайта частично урезается - в некоторых случаях отключаются комментарии, иногда не загружаются изображения.
Таким образом, сформировалось неоднозначное мнение касательно использования АМР-страниц. Вопрос о том, использовать их или нет, остается открытым.
Читать по теме:
Рекомендации по использованию АМР-страниц в Google Поиске
Турбо-страницы Яндекса
Эта технология позволяет создавать лёгкие версии страниц, которые открываются быстро даже при медленном подключении к интернету.
На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением вёрстки, оптимизированной для мобильных устройств, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании. В результатах поиска, Новостях, Дзене и других сервисах Яндекса они помечаются специальными значками с ракетой.
Турбо-страницы помогают увеличивать охват мобильной аудитории — пользователям не приходится долго ждать загрузки сайта. Прирост трафика может быть существенным: 66 млн российских пользователей используют мобильный интернет наряду с десктопным, а 20 млн уже выходят в интернет только с мобильных устройств — это на 15% больше, чем год назад.
Преимущества Турбо-страниц в том, что после их внедрения на сайте:
- Падает показатель отказов. Если пользователь вынужден долго ждать загрузки страницы из-за плохого соединения с интернетом, чаще всего он просто не выдерживает, закрывает страницу и снова возвращается в поисковую выдачу, чтобы найти более быстрый ресурс. Таким образом показатель отказов растет, соответственно позиции сайта в поисковой выдаче снижаются.
- Растет мобильный трафик. Многие пользователи уже знают, что сайты, отмеченные в выдаче значком ракеты, грузятся очень быстро и поэтому кликают по ним в первую очередь. Это дает преимущество перед конкурентами и позволяет увеличить посещаемость сайта с мобильных устройств.
- Снижается нагрузка на хостинг. Если на сайте довольно высокая посещаемость, то этот пункт будет тоже актуален. За счет того, что загрузка контента идет не с хостинга ресурса, а с серверов Яндекса, нагрузка снижается. При этом для создания и хранения Турбо-страниц Яндекс использует собственную сеть доставки контента (CDN), что также положительно влияет на скорость загрузки.
Недостатки Турбо-страниц:
- Ограниченный шаблон оформления страницы. По этой причине не получается сочетать уникальный дизайн и высокую скорость загрузки. Приходится выбирать, что в конкретном случае важнее. Чтобы не потерять узнаваемость, можно разместить логотип и на основе CSS стилизовать страницы.
- Лимит постов, изображений и ограничение веса в пределах 15 МБ. Это вызывает сложности у крупных проектов.
- Дополнительные затраты времени в процессе работы вебмастеров, которым придётся следить сразу за несколькими версиями сайта: основной, мобильной, Турбо и AMP.
Владельцам новостных порталов, сайтов СМИ или информационных блогов обязательно нужно подключать ускоренные страницы и получать с них дополнительный трафик, ведь после перехода количество отказов пользователей от просмотра уменьшается на 30%. Это значит, что растет количество просмотренных страниц, а значит, и доходы издателей.
Читать по теме
Пошаговый план действий по подключению Турбо-страниц для статейных сайтов и для интернет-магазинов.
Типичные ошибки мобильной версии
№1 Сокращение контента.
При недостатке информации в мобильной версии пользователь будет вынужден перейти на основной сайт. Однако далеко не все захотят переходить на обычную версию сайта на мобильном телефоне и пытаться найти нужную информацию, написанную, ко всему прочему, еще и мелким шрифтом. Гораздо проще будет перейти на другой ресурс, где контент адаптирован более грамотно.
Пользователи мобильного устройства должны иметь доступ ко всей информации, которая предоставляется пользователям ПК. Следовательно, сайт на мобильном устройстве должен иметь весь контент без исключений, что и десктопная версия.
№2 Тяжелые изображения.
Обычно картинки являются самыми тяжелыми элементами на странице и сильно замедляют ее загрузку. Чаще всего это высококачественные и большие изображения, которые находятся на сайте в большом количестве. Всем подобным элементам необходима оптимизация по весу и размеру.
№3 Маленькие элементы.
Мало кому понравится напрягать глаза и пытаться попасть пальцем в маленькие элементы управления. При проектировании мобильного интерфейса лучше сразу это предусмотреть и сделать удобочитаемый шрифт и крупные элементы навигации (чтобы можно было нажать на любую кнопку, не приближая ее).
№4 Невнимание к особенностям мобильных гаджетов.
Дизайн мобильной версии должен уметь подстраиваться под различные гаджеты, которые к тому же могут по разному использоваться. Например, смартфоны часто используются на ходу, поэтому важно наличие крупных шрифтов. Также все ключевые элементы навигации должны находиться в пределах доступа большим пальцем руки.
Планшет обычно используется дома после работы и держится в вертикальном или горизонтальном положении, поэтому верстка должна быть разработана для обоих положений.
№5 Адаптирование десктопной версии версии под мобильную.
В последнее время большую популярность в разработке сайтов набирает метод Mobile First, который подразумевает приоритет мобильной версии над десктопной. Однако многие неправильно понимают суть этого метода и в первую очередь проектируют дизайн для мобильной версии, а потом уже для ПК. На самом деле Mobile First подразумевает начинать проектирование сайта с десктопной версии, одновременно продумывая версию для гаджетов.
Дизайн для десктопной версии будет более сложный и детализированный, поэтому гораздо легче его потом упростить, чем наоборот. Если в первую очередь работать над мобильным дизайном, то работа увеличится вдвое: нужно будет добавлять различную детали, придумывать анимацию на сайте и расположение блоков. Обоим версиям должно уделяться одинаковое количество времени.
Что выбрать?
Нет единого правильного ответа. Под каждые задачи подбирается оптимальный вариант. Например, в большинстве случаев для небольших сайтов и интернет-магазинов более выгодный и быстрый вариант - это адаптивный дизайн. Однако функционал адаптивного сайта необходимо сразу спланировать так, чтобы не пришлось скрывать сайт целыми блоками от показа на мобильных устройствах.
Если мобильный трафик является приоритетным для вашего бизнеса, стоит сделать выбор в пользу отдельной мобильной версии. Такую версию можно перестраивать без последствий для десктопного сайта. Особенно это важно для ресурса, который находится на топовых позициях в поисковой выдаче на ПК.
Еще один вариант - выбрать технологию RESS, в этом случае поисковая система дает приоритет мобильной версии перед десктопной. Как мы видим, преимущества и недостатки есть у всех вариантов, поэтому принимать решение нужно отдельно для каждого проекта совместно с SEO-специалистом.
Вы можете обратиться к специалистам Sape для выполнения такой задачи. В нашей команде SEO-оптимизаторы и маркетологи работают слаженно и все требования поисковых систем успешно реализуются.
Мы придерживаемся комплексного подхода к интернет-продвижению. У нас вы можете не только купить ссылки, но и продвинуть сайт в Яндекс и Google, заказать профессиональные рекомендации по улучшению сайта, статьи, медийную рекламу и рекламу у блогеров. В результате вы получите новых посетителей, повысите привлекательность сайта для людей и поисковых систем.
Все инструменты в одном аккаунте. Присоединяйтесь к Sape!