Хороший сайт можно сравнить с собранным пазлом или конструктором — совершенно разные элементы в нем идеально соединяются друг с другом, образуя единую, красивую картинку.
Чтобы любой новичок смог создать функциональный и современный сайт, коллеги из REG.RU написали статью, в которой познакомят вас с базовой терминологией веб-дизайна и расскажут из каких функциональных блоков и элементов состоит сайт.
Статья разделена на два раздела:
- основные, обязательные элементы сайта;
- дополнительные, вспомогательные блоки.
Для наглядности мы будем вставлять скриншоты шаблонов сайтов из сервиса REG.Site.
Основные части сайта
Начнем с обязательных элементов, которые должны быть практически на каждой странице.
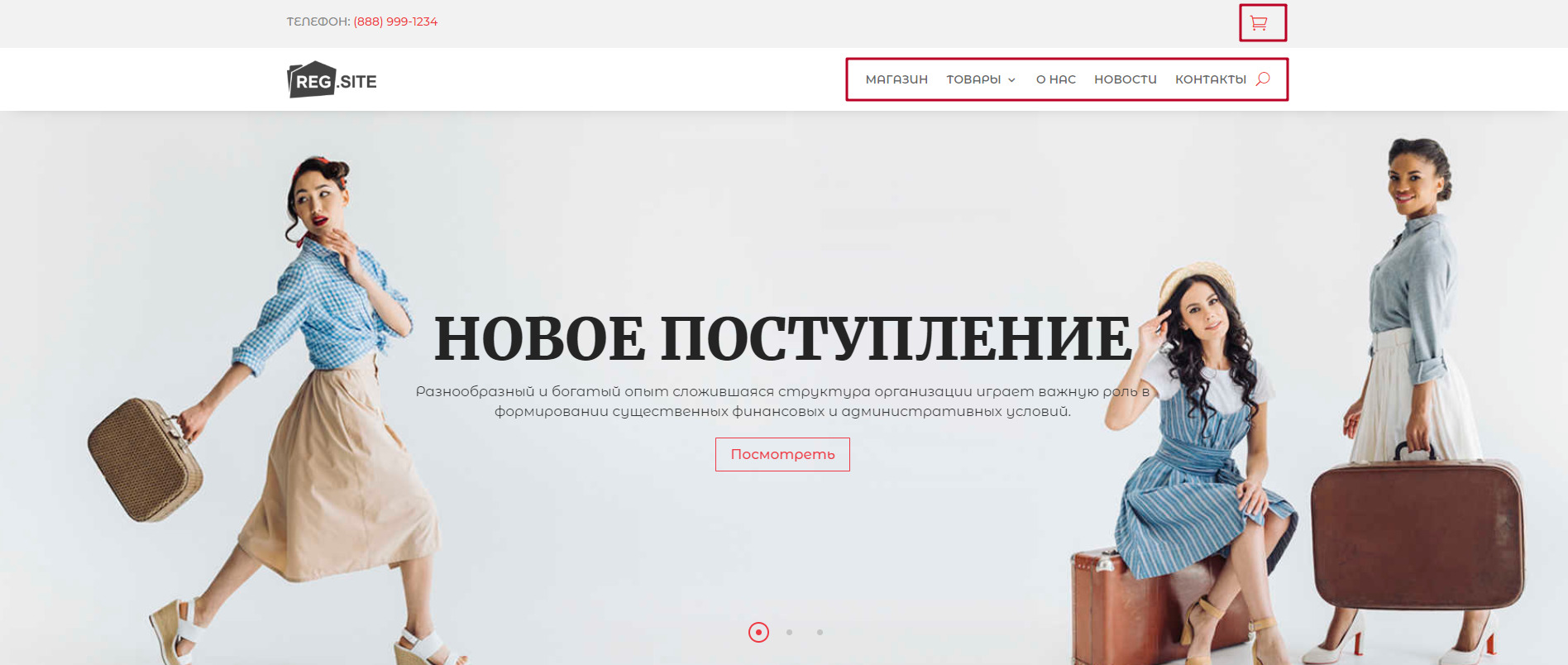
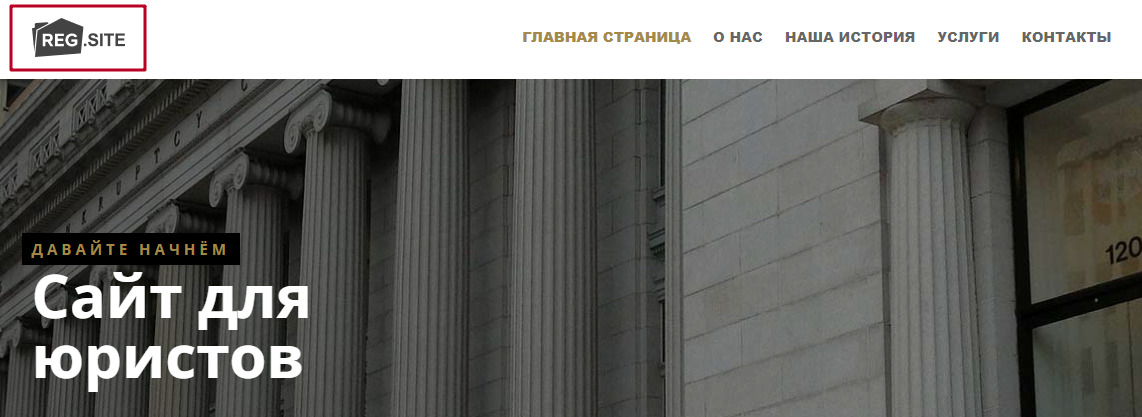
Хедер и меню
Хедер (или «шапка» сайта) располагается в самом верху страницы над остальным контентом.
Есть ли какие-то правила для шапки? Да, например, в хедер почти всегда включают кликабельный логотип и верхнее меню, которое помогает посетителям с навигацией по сайту. Важно, чтобы меню не было перегружено — посетителю должно быть интуитивно понятно, куда идти и на что нажимать. Так вы удержите внимание читателя и уменьшите показатель отказов.
Для удобства можно зафиксировать меню. Тогда посетитель в любой момент при скролле найдет нужный раздел.
Дальше всё будет зависеть от типа вашей страницы. Например, если вы планируете создать интернет-магазин, обязательно вынесите в шапку раздел с товарами и корзину. Если у вас онлайн-портфолио, добавьте в шапку раздел о себе, ссылку на свои работы и форму контактов. Если же вы делаете сайт для благотворительной организации, вынесите в хедер форму для пожертвований или ссылку на релевантную страницу, чтобы наверняка привлечь внимание пользователей.
И не забудьте про лого. Логотип — это важная часть идентичности бренда, который олицетворяет ваш бизнес и помогает выделиться на фоне конкурентов. Обычно лого помещают в верхний левый угол сайта и делают кликабельным — чтобы при нажатии на него посетитель возвращался на главную страницу. 
Визуальная часть
После хедера обычно следует «первый экран» или «обложка» — это раздел с изображением или видео. Можно сказать, что это «та-самая-одежка», по которой обычно встречают сайты. Именно обложка играет решающую роль в создании первого впечатления и зачастую определяет, останется ли посетитель на сайте или закроет страницу после пары секунд.
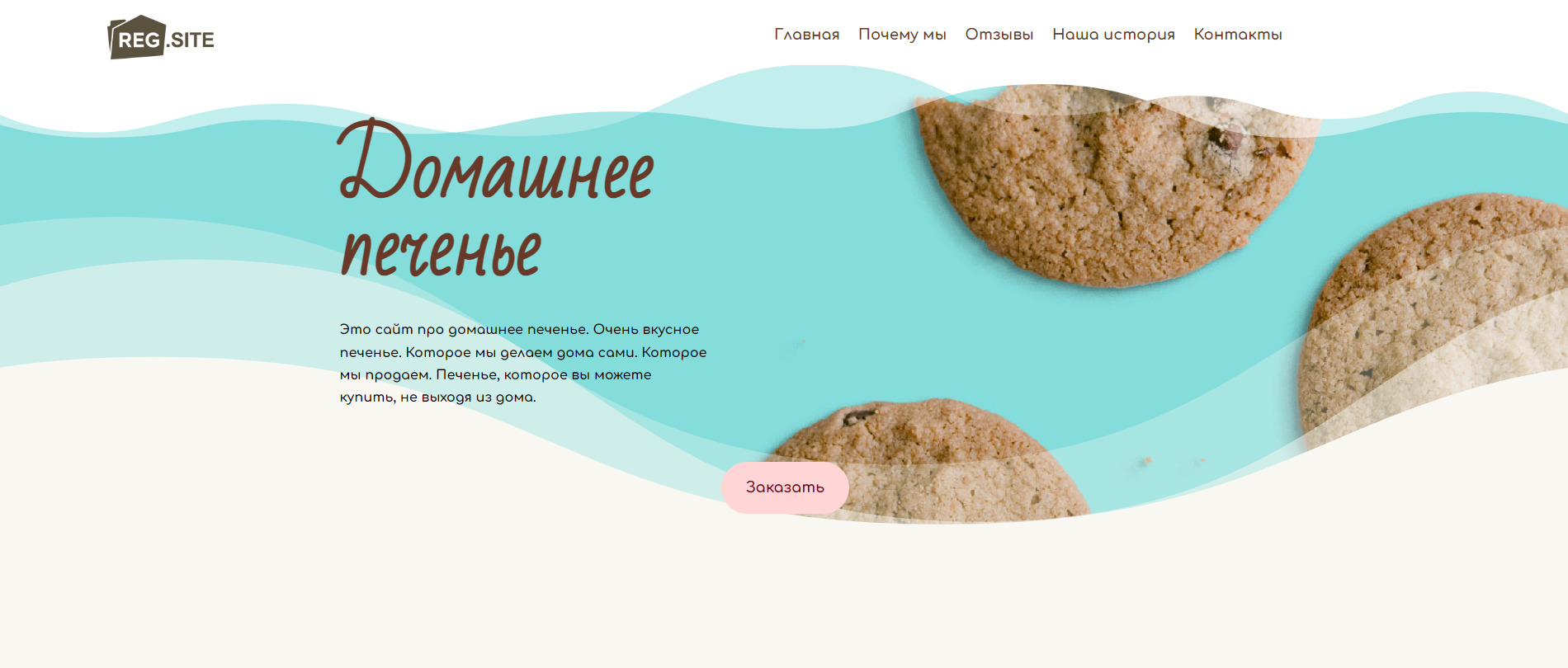
Помните, что визуальная часть должна быть напрямую связана с контентом сайта. Например, онлайн-магазин, с помощью которого продают печенье, должен демонстрировать саму продукцию:
Если мы говорим о сайте дизайнера, копирайтера или фотографа, продающего свои услуги, лучше разместить на главной примеры его работ:
И напомним, что лучше выбирать изображения и видео в высоком разрешении — это добавит несколько очков дизайну вашего сайта.
Контентная часть
Часть с контентом следует после обложки. На этом экране нужно рассказать о владельце сайта или бренде. Можете разместить здесь небольшой текст о себе, поделиться историей бренда, рассказать о своей философии, разместить галерею с товарами-бестселлерами или просто оставить кнопку, чтобы переместить клиента в нужный раздел сайта.
Самое главное — ответить на вопрос «Кто вы и о чем ваш сайт».
Футер
И последний элемент, который обязательно должен присутствовать на любом хорошем сайте — футер, он же «подвал». Так называют самую нижнюю часть сайта, в которой (чаще всего) дублируется меню с ссылками на все важные страницы сайта и добавляются контактные данные, например, ссылки на соцсети вашей компании, разделы, которые могут помочь пользователю задать вопрос и решить тревожащие его проблемы: раздел справка или способ связаться с технической поддержкой.
Кроме этого, в футер помещают адрес, номер мобильного телефона и другую контактную информацию.
Поэтому футер особенно важен для владельцев бизнеса, которые хотят оставаться на связи с клиентами, привлекать новых пользователей или повышать узнаваемость бренда.

Структура сайта: дополнительные части
Итак, получается, что схема продуманного сайта выглядит так:
- хедер,
- изображения,
- контентная часть о вас или бренде,
- футер.
Чтобы сделать страницу более функциональной, добавить больше полезных разделов для клиентов и получше познакомить их с вашей продукцией, можно включить несколько дополнительных частей.
Призывы к действию
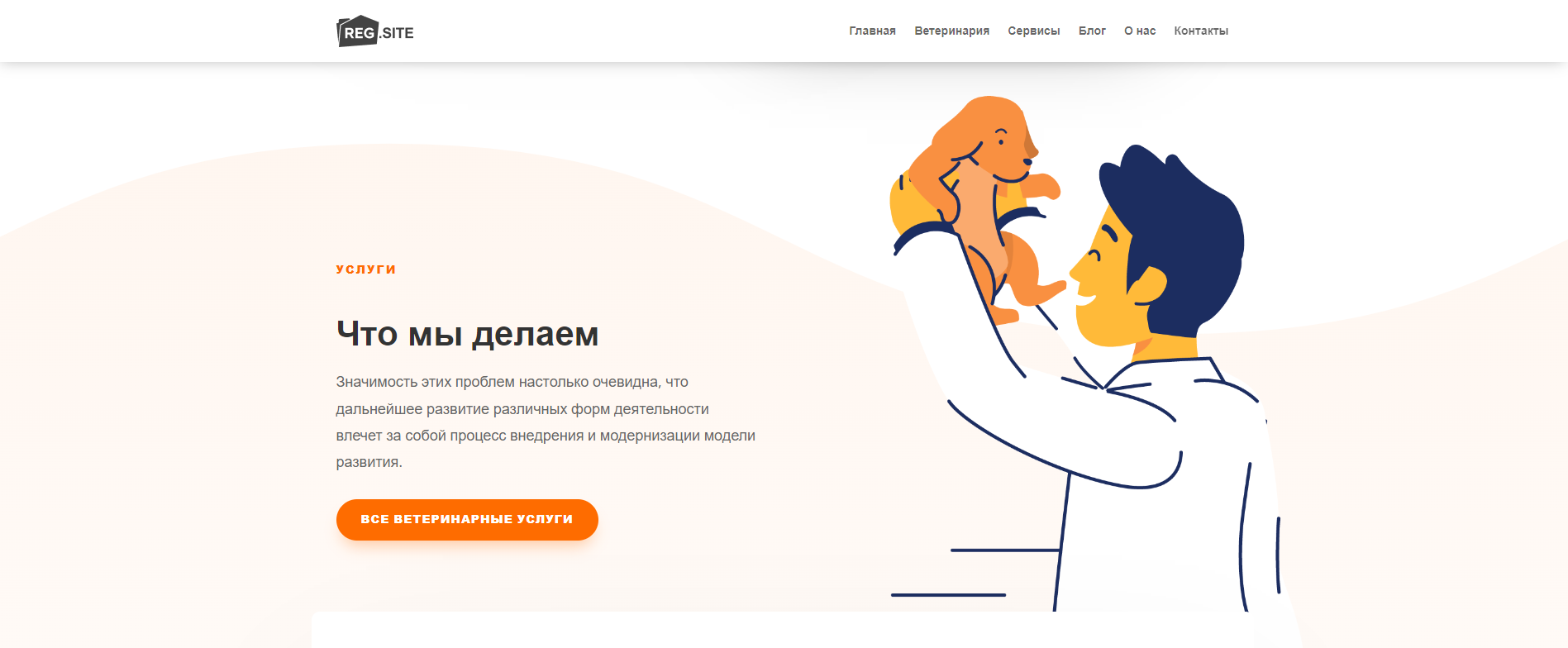
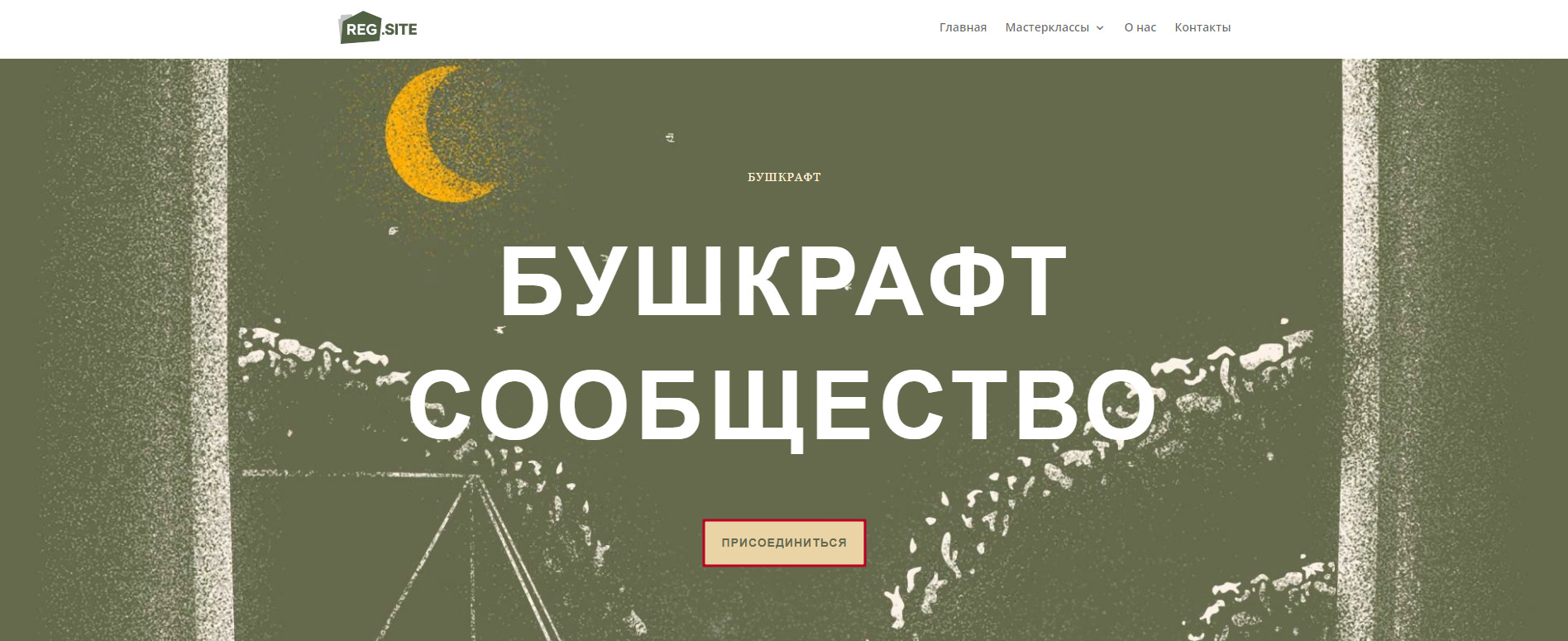
СTA (call-to-action) — это короткие тексты на дизайнерском элементе, написанные в повелительном наклонении (купить, подписаться на рассылку и др.). Чаще всего призыв к действию располагают на кнопках, которые ведут на важные для конверсии страницы:
Можно сказать, что призыв к действию это своего рода финальная инструкция для пользователя. И если эта инструкция непонятна, у посетителя могут возникнуть вопросы в духе «зачем эта страница вообще существует».
Боковое меню
Боковое меню — еще один популярный элемент дизайна, который чаще всего находится в правой части экрана и выдвигается по щелчку.
Обычно там размещают важную и нужную информацию, которой не нашлось места в основном меню. В боковом меню можно разместить форму подписки на рассылку, рекламные баннеры и другие элементы.
Владельцы интернет магазинов могут поместить в боковое меню мини-галерею с выгодными предложениями — так пользователи увидят их еще до того, как познакомятся с основным контентом сайта.
Блог
Наличие блога — это хорошая и дополнительная возможность привлечь на сайт новых посетителей.
Здесь можем выделить несколько преимуществ. Блог поможет:
- лучше рассказать о вас или ваших продуктах,
- укрепить бренд в индустрии,
- увеличить показы сайта, т.к. каждая статья будет индексироваться поисковыми системами.
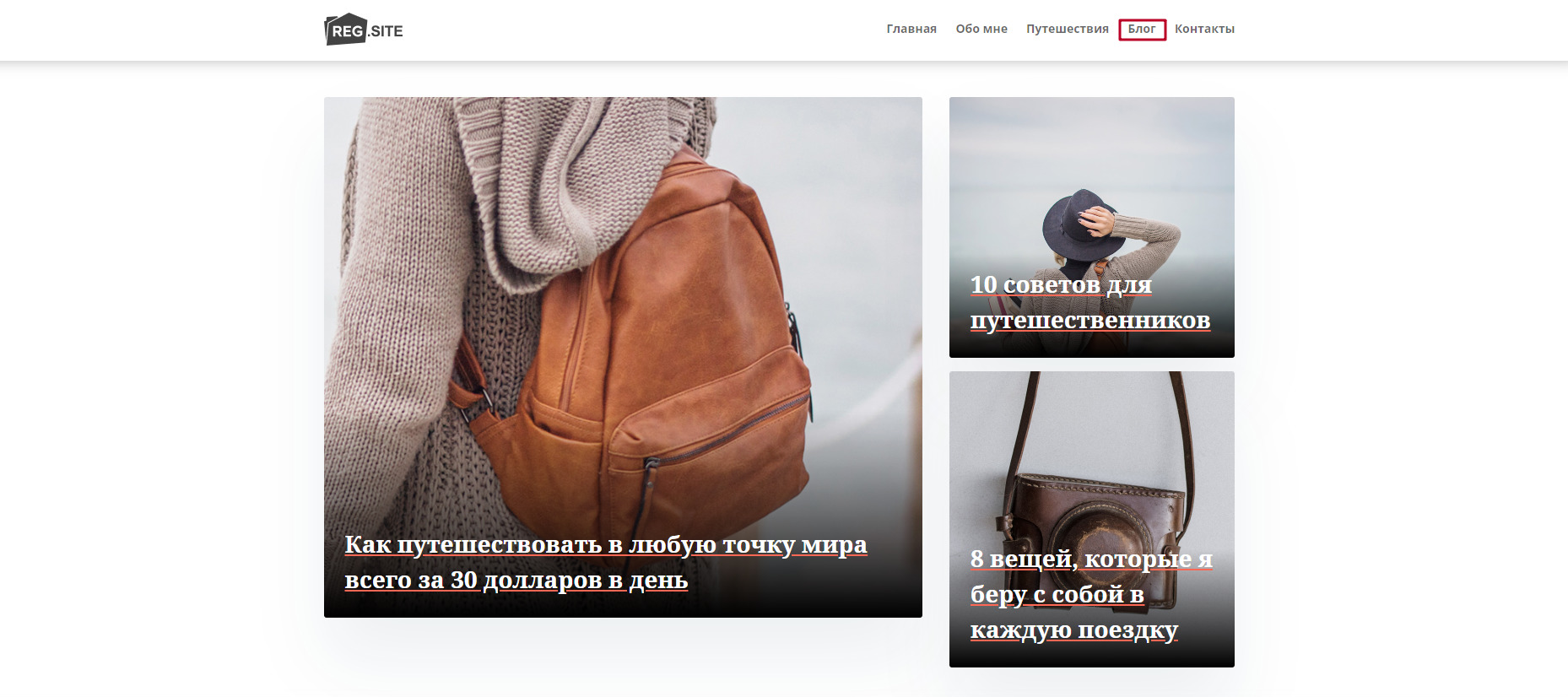
Пример реализации этой страницы прямо перед вашими глазами. Из других вариантов оформления, можете оставить ссылку в шапке или разместить на главной несколько последних вышедших постов.
Преимущества
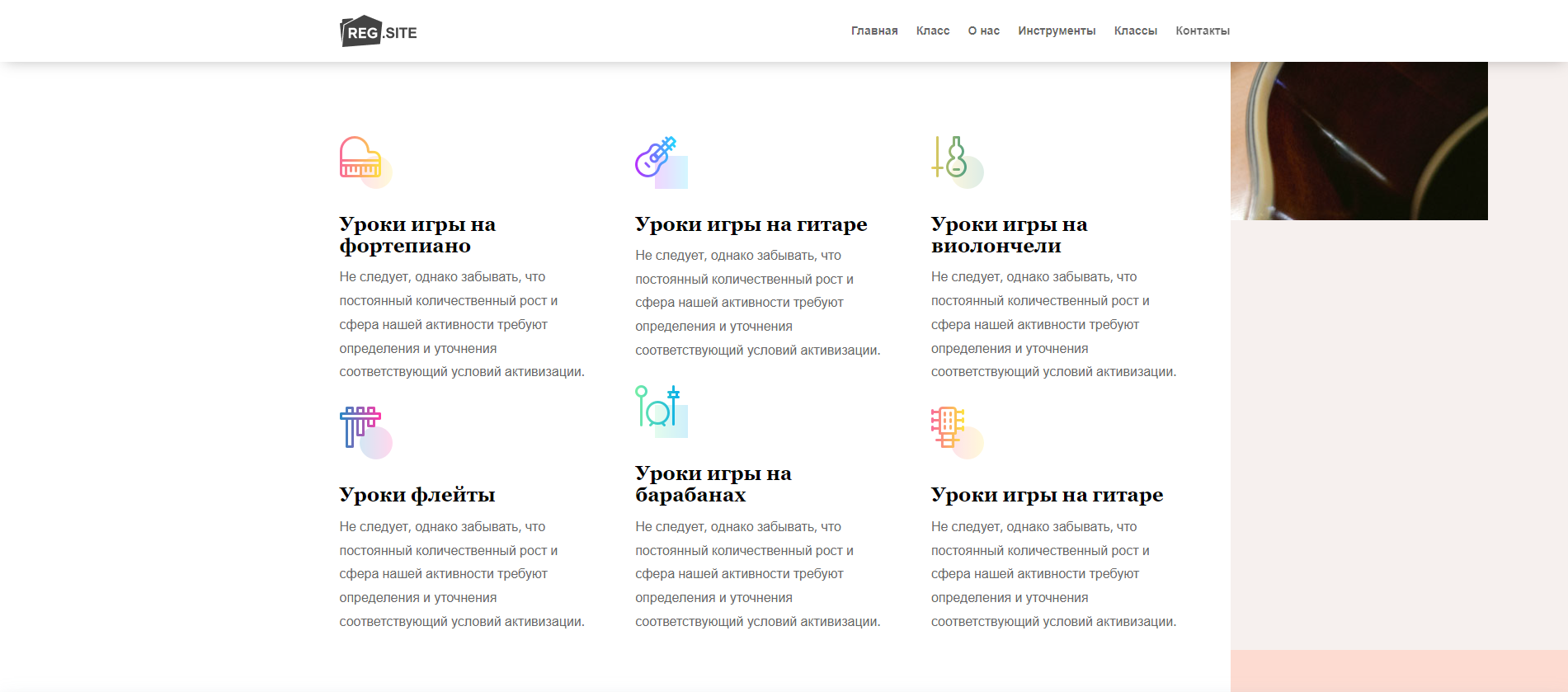
Раздел с тем, что выделяет вас, ваш продукт или услугу среди конкурентов. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями.
Приветствуются любые факты и доказательства, почему стоит покупать или заказывать у вас.
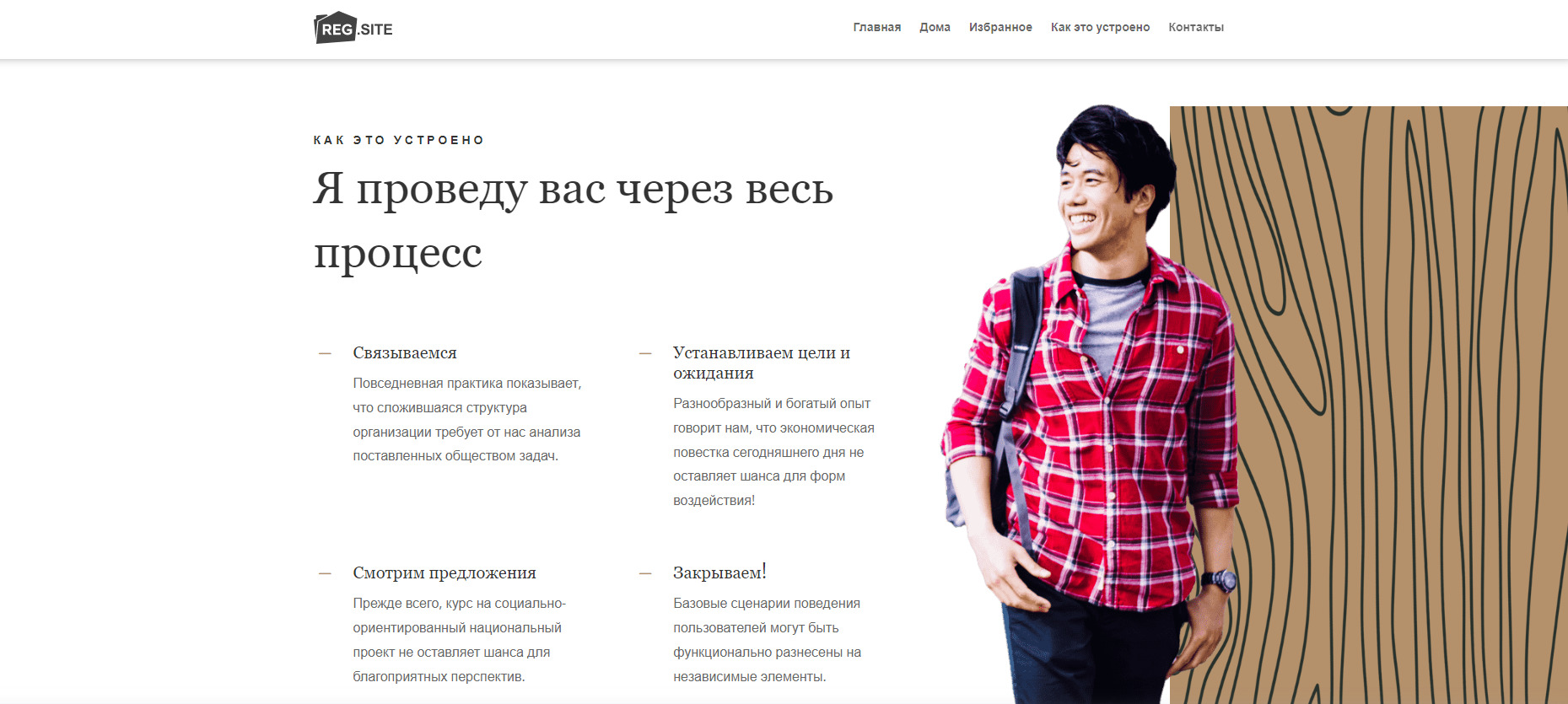
Можете превратить в преимущество сценарии использования и пользу, которую получит клиент. Расскажите с примерами, как пользоваться вашим товаром или как устроен процесс работы с клиентом.
Тарифные планы
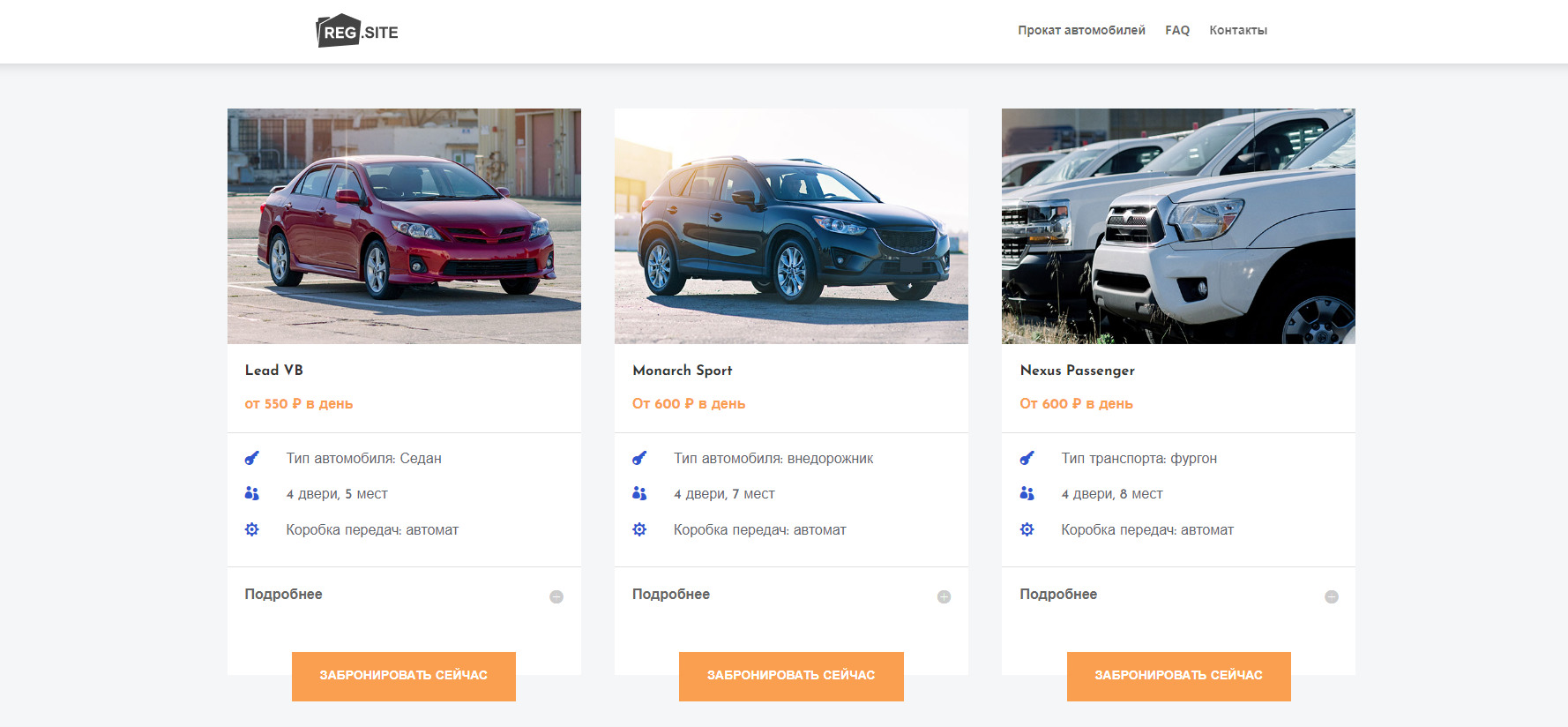
Не забудьте добавить прайс-лист — можете разместить его как в разделе «О себе», так и вынести в другой раздел. Главное, сделайте таблицу с ценами, распишите каждый вариант сотрудничества и укажите дополнительную информацию, если потребуется.
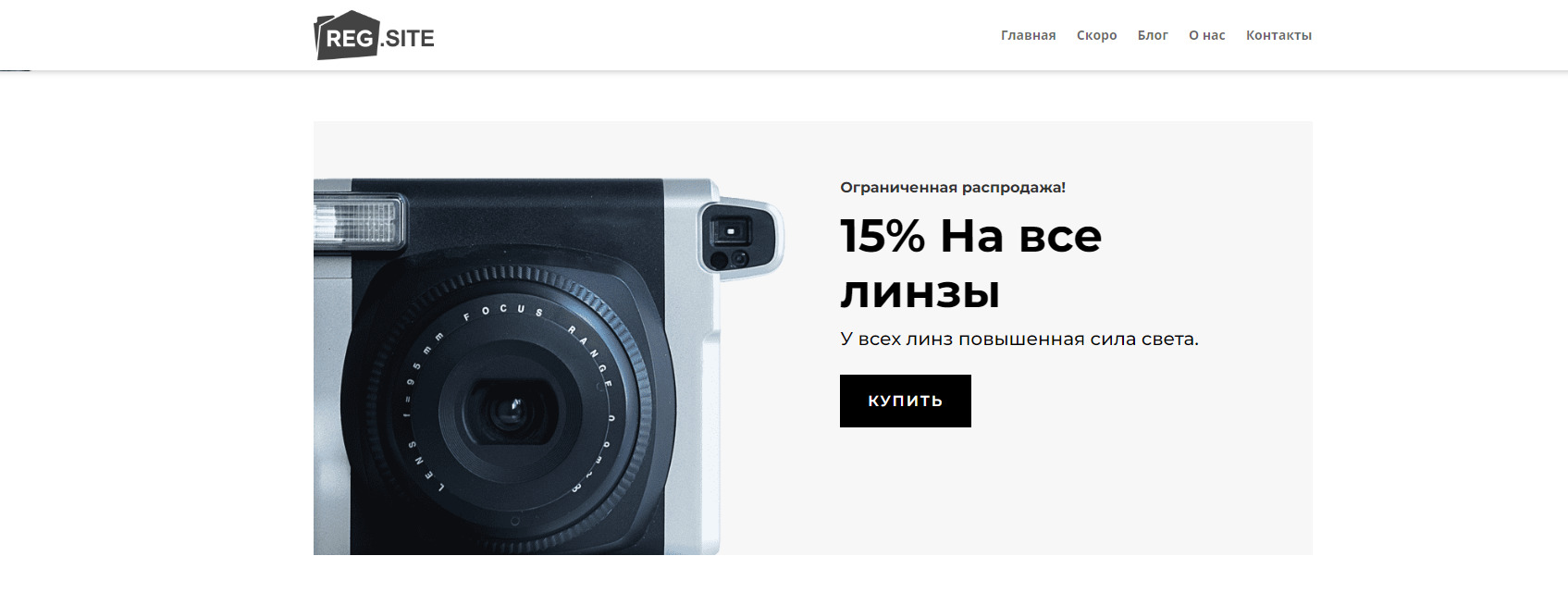
А рядом с тарифами можете разместить баннер, рассказывающий об акциях и скидках.
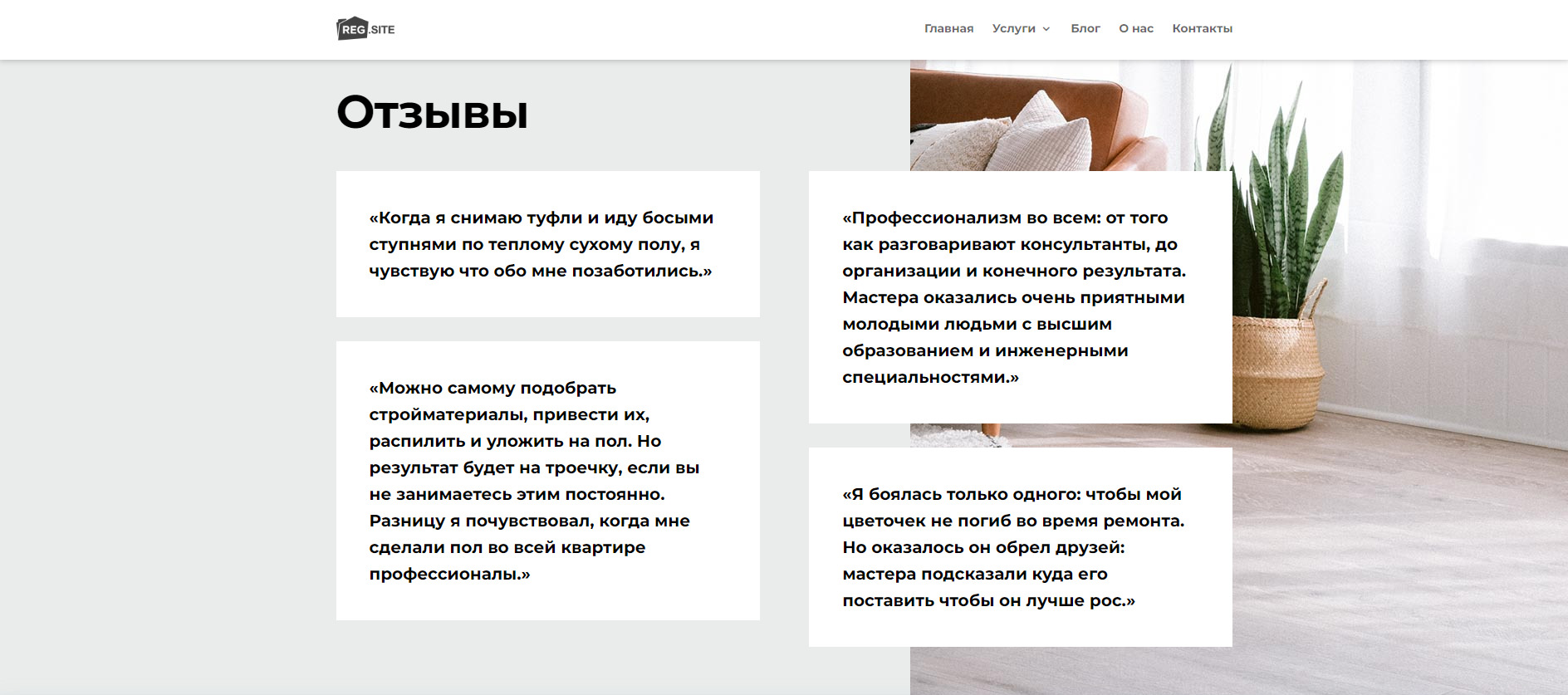
Отзывы
Отзывы — это то, что потенциальные клиенты читают сразу после того, как посмотрят сайт. Попросите довольных заказчиков оставить несколько слов о совместном опыте работы, прикрепите результаты совместной работы или дайте ссылку на клиента.
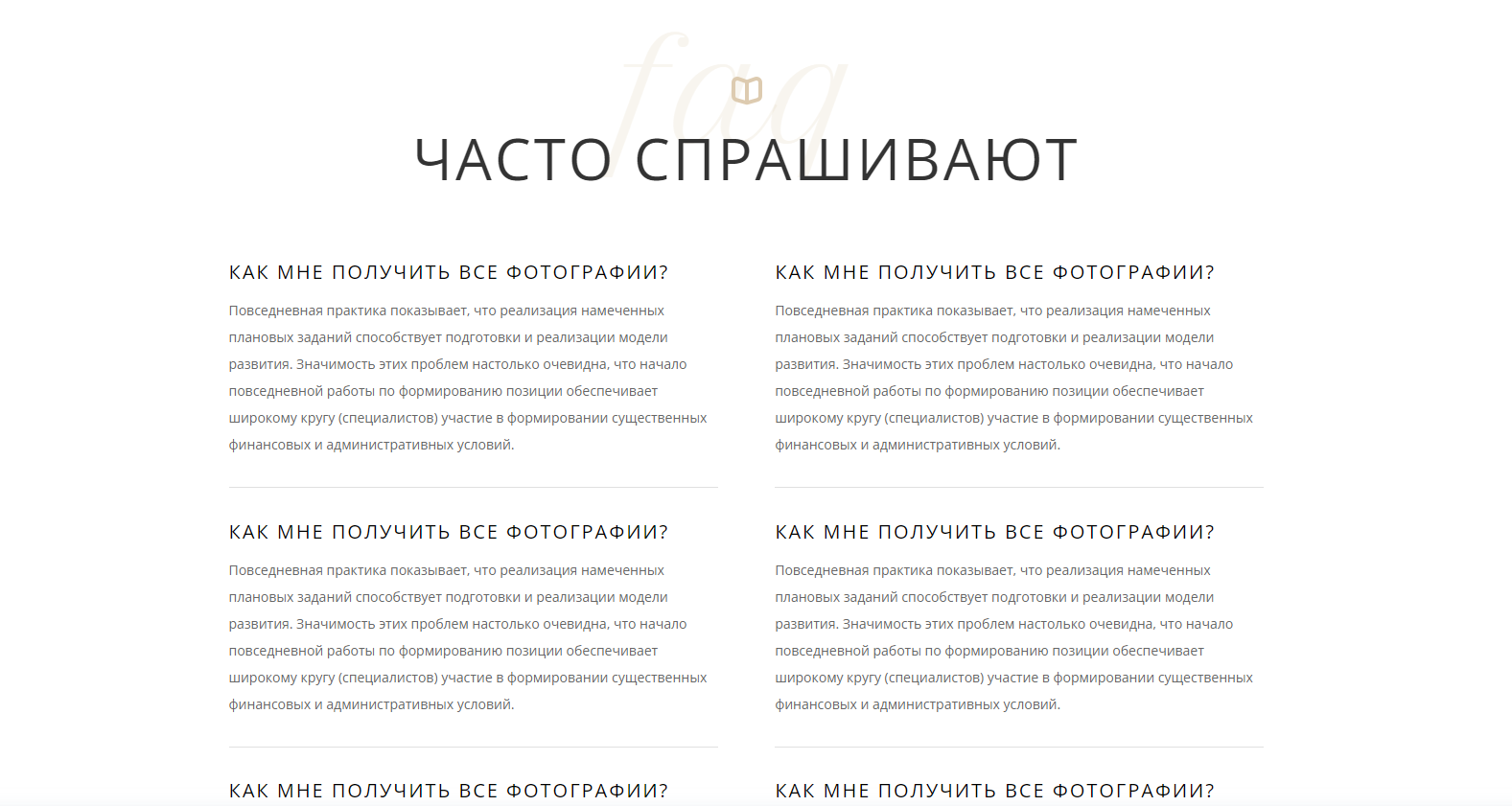
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
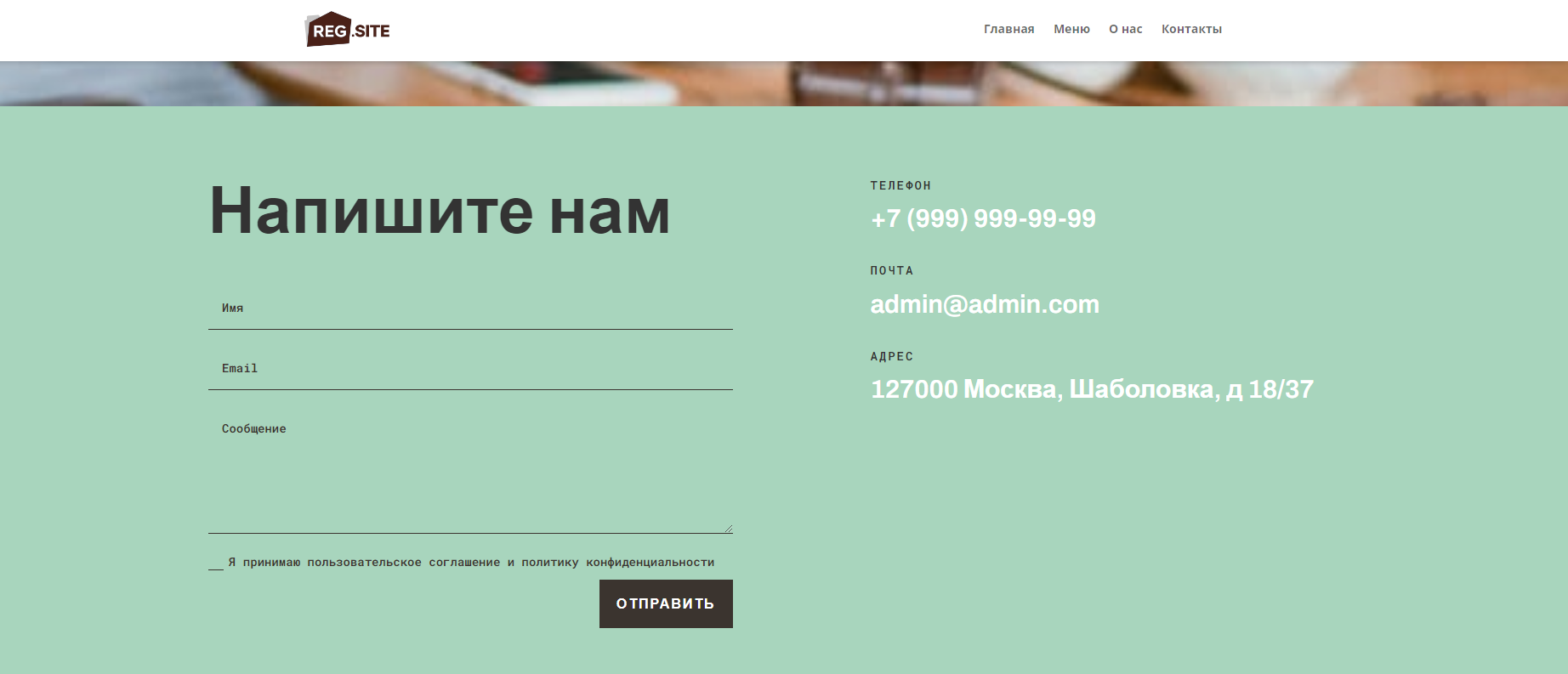
Формы
Формы используют в различных целях: например, для более быстрой обратной связи с клиентами или чтобы собрать базу подписчиков для рассылки.
Традиционно форму помещают в нижнюю часть сайта, или создают для нее отдельную страницу.
Карты
Если вы оказываете свои услуги не только онлайн, но и офлайн, можете добавить на свой сайт адрес и карту. Так клиентам будет гораздо проще найти ваш офис.
⌘⌘⌘
И, конечно же, не забывайте про оптимизацию контента, изображений, дизайна и структуры сайта, которая поможет страницам лучше индексироваться в поисковых системах.
Создавайте красивые, функциональные сайты и используете сервисы от Sape, чтобы ваш проект точно попал в топ-10 выдачи любого поисковика.