По последним данным, за 2019 г. интернет-трафик на мобильных устройствах в России вырос в полтора раза по сравнению с аналогичным периодом прошлого года. И это не удивительно, учитывая постоянное увеличение базы пользователей смартфонов и планшетов и повышенный интерес к видео-контенту в интернете.
Начнем с того, что отдельно взятых факторов мобильного ранжирования не существует. Это те же факторы, к которым мы привыкли. Однако при использовании поиска на мобильных устройствах, некоторые из них получают особый приоритет. Про все факторы, влияющие на мобильную выдачу, читайте также во второй части статьи.
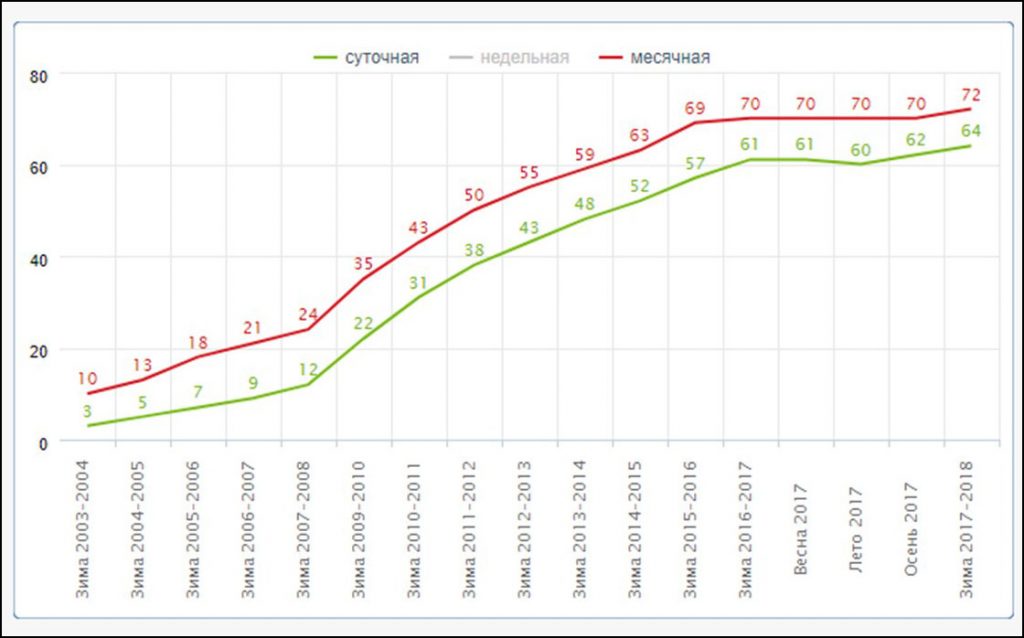
На графике мы видим, что число пользователей в интернете постоянно увеличивается.
Устройства, с которых юзеры выходят в интернет, постоянно меняются и обновляются. На данный момент один из самых очевидных трендов - взрывной рост мобильного трафика.
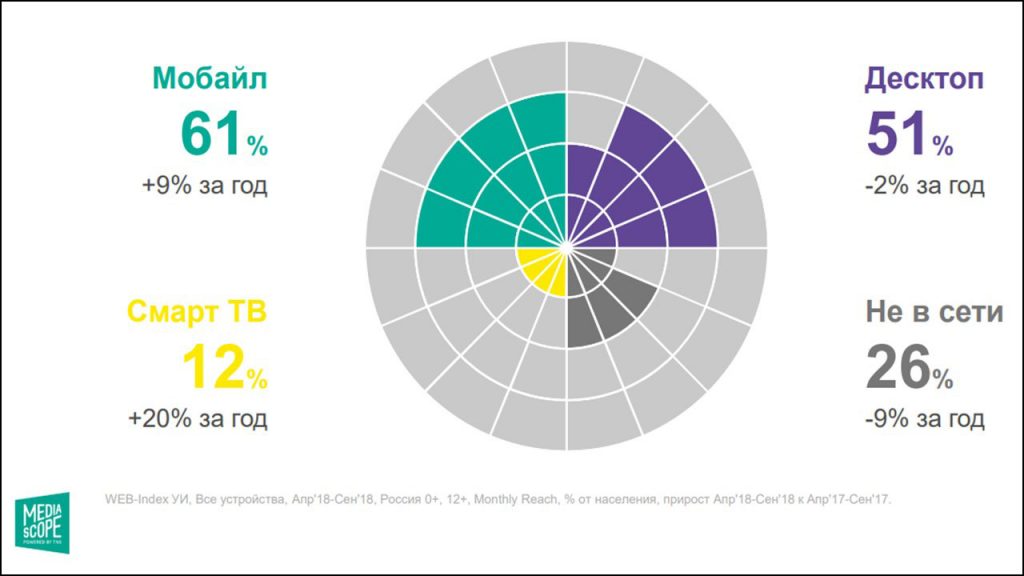
За год российская интернет-аудитория, по данным Mediascope, увеличилась на 3%. 61% населения страны заходят в интернет со смартфонов — прирост составил 9% за год. При этом 27% пользователей выходят в интернет только с мобильных устройств, не имея других способов соединиться с глобальной паутиной. Мобильная аудитория обогнала десктопную и продолжает расти.
Поисковые системы не могут оставаться в стороне, когда популярность мобильных устройств приводит к перераспределению трафика сети. Выдача поисковых систем подстраивается под пользователей мобильных гаджетов.
В этой статье мы подробно рассмотрим часть факторов, которые влияют на ранжирование сайта в мобильном поиске. Мобильное ранжирование - актуальная и объемная тема, поэтому продолжение читайте в нашей следующей публикации.
Содержание:
Как оценить потенциал сайта в мобильном поиске
Есть ли у сайта потенциал роста в мобильном трафике? Давайте разберемся.
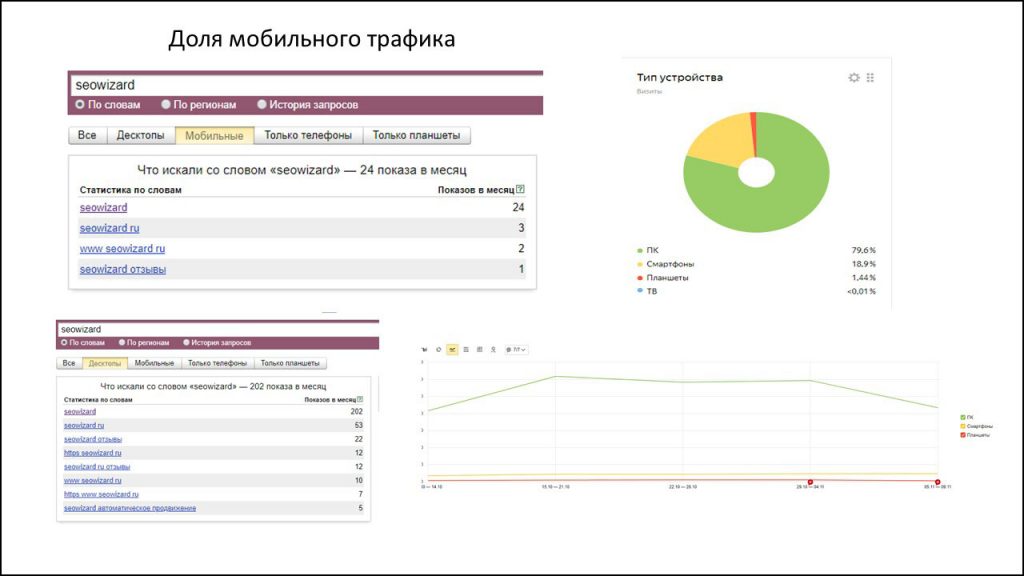
Быстро и легко оценить долю мобильного трафика можно следующим образом.
- С помощью сервиса wordstat.yandex.ru исследуем интересующий нас запрос на предмет разделения трафика на десктопный и мобильный, получаем общую статистику по запросу.
- Сравниваем ее с соответствующей статистикой сайта в Яндекс.Метрике. Расхождения в статистике помогут дать первичную оценку потенциала роста сайта в мобильной выдаче.
На рисунке видно, что по запросу «seowizard» мобильный трафик в Яндексе составляет чуть больше 10%. Яндекс.Метрика показывает, что доля мобильных устройств в аудитории сайта по этому запросу — 18%. На основании этого можно сказать, что по данному запросу сайт получает из мобильной выдачи всё, что можно. Однако стоит заметить, что витальный запрос не самый хороший пример, т.к. по нему сайт в любом случае будет на первом месте. Для более точного анализа лучше использовать коммерческие запросы.
Позиции сайта в мобильном поиске
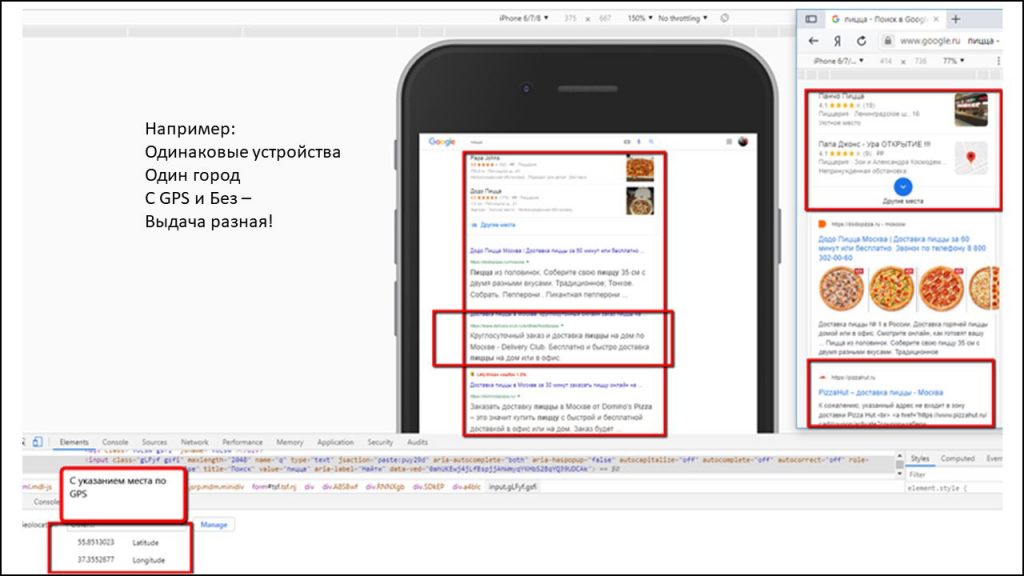
При поиске с мобильных устройств часто используются современные технологии. Например, геопозиционирование, что означает определение местонахождения пользователя и дальнейшая корректировка выдачи с учетом этого. Это сильно усложняет исследование поисковой выдачи. Если в настройках браузера установить какие-то координаты и сравнить результаты поиска с результатами без привязки к ним, то можно убедиться, что по многим запросам и локальная и даже органическая выдачи будут отличаться.
Оптимизаторы обычно не вникают так глубоко. Когда в продвижении десятки и сотни запросов, исследовать их все достаточно сложно. Для сбора позиций в мобильной выдаче используют готовые решения. Есть сервисы, которые дают возможность собрать позиции из мобильной выдачи, представившись поисковой системе мобильным устройством. В Sape тоже планируется такое нововведение.
Собирая позиции в мобильной и обычной выдаче, мы можем оценить весь потенциал продвижения, найти слабые места сайта и понять, куда двигаться дальше.
CTR сайта в выдаче
Давайте разберемся, насколько активно по вашему сайту кликают в мобильной выдаче в сравнении с десктопной.
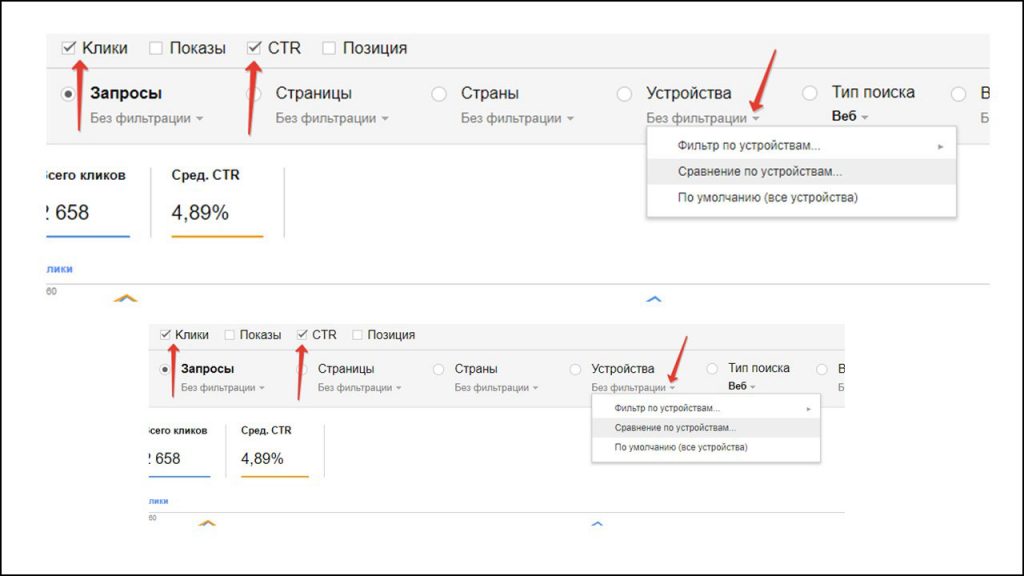
Специализированные сайты, вроде searchengines.ru, seonews.ru публикуют исследования о кликабельности органической выдачи. Зачастую оптимизаторы используют эти цифры как аксиому, но по факту в мобильной выдаче сниппет сайта может быть менее привлекательным. Вследствие чего некоторый объём трафика может уходить на другие сайты. Быстро сравнить CTR мобильной и десктопной выдачи вам поможет Google Webmaster Tools.
Кроме изучения позиций, необходимо обязательно проверять скорость работы сайта - насколько быстро он загружается, а также его адаптацию к разным разрешениям.
Способы создания мобильных версий сайта
Чтобы сайт высоко ранжировался в мобильном поиске, он должен правильно отображаться на мобильных устройствах посетителей.
Есть несколько путей решения этого вопроса:
- Мобильная версия сайта.
- Адаптивный дизайн.
- Технологии поисковиков.
Самым распространённым является создание мобильной версии сайта, находящейся на домене третьего уровня. Например, m.site.ru.
Ещё один способ — адаптивный дизайн: сайт при загрузке подстраивается под возможности экрана конкретного устройства.
Под технологиями имеется ввиду использование турбо-страниц Яндекса, AMP Google, Progressive Web Applications (PWA), отдача по запросу разного кода и т. п. Решение о целесообразности использования таких технологий должен принимать владелец сайта. Скажем, турбо-страницы хороши для информационных сайтов, но не всегда являются подходящим решением для коммерческих. Progressive Web Applications позволяет создать мобильную версию сайта, открывающуюся по клику на ярлык сайта на рабочем столе гаджета.
При использовании мобильной версии сайта, вынесенной на отдельный домен, на всех десктопных страницах нужно использовать тег link с атрибутом rel="alternate" и указанием адреса мобильной версии документа. На мобильных страницах тот же тег используют с атрибутом rel="canonical", и адресом, ведущим на десктопную версию. Такие действия помогут избежать дублирования контента, которое может привести к проблемам с индексацией.
Адаптивный дизайн
Основное преимущество адаптивного дизайна заключается в том, что при его использовании не приходится заниматься несколькими версиями сайта. Внесенные один раз в документ изменения будут актуальны как на десктопах, так и на телефонах и планшетах.
Самый простой способ узнать, адаптирован ли сайт к мобильным устройствам — открыть его на экране телефона. Однако наше восприятие не всегда совпадает с тем, как сайт видят боты поисковых систем. Поэтому для более эффективной оценки адаптации сайта стоит воспользоваться сторонними приложениями.
Приложения для проверки адаптации сайта к выводу на экран мобильного телефона:
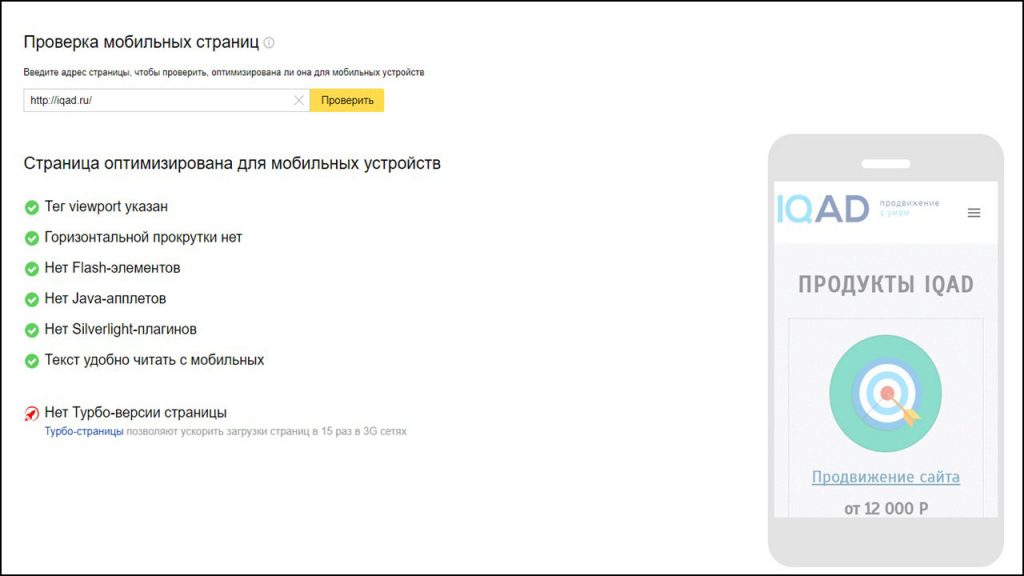
- Яндекс Вебмастер (Инструменты → Проверка мобильных страниц). С помощью этого сервиса можно просмотреть «глазами робота» любую страницу сайта.
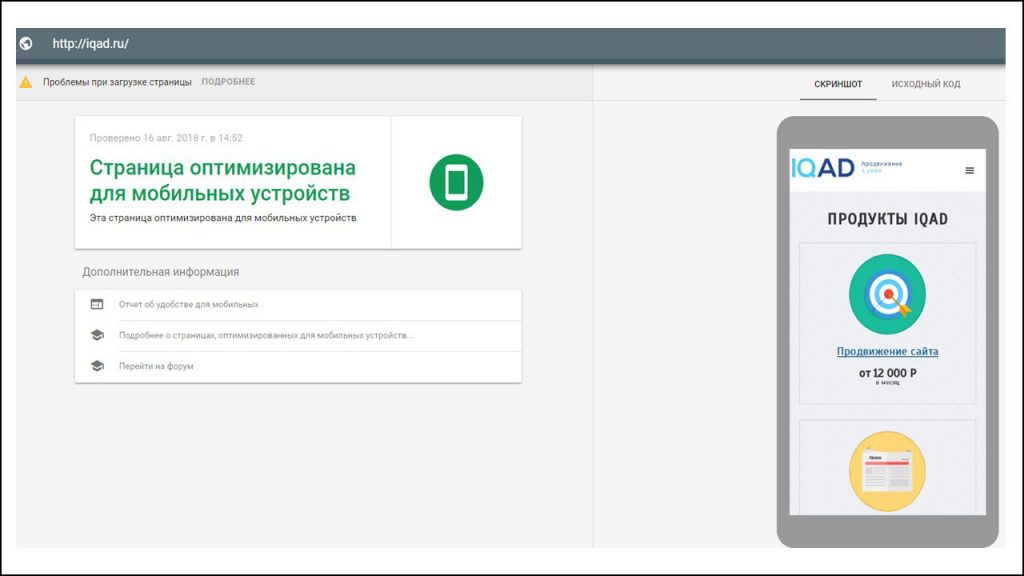
- Google Mobile Friendly. Добавив любую страницу сайта, можно узнать, оптимизирована ли она для просмотра с помощью телефона.
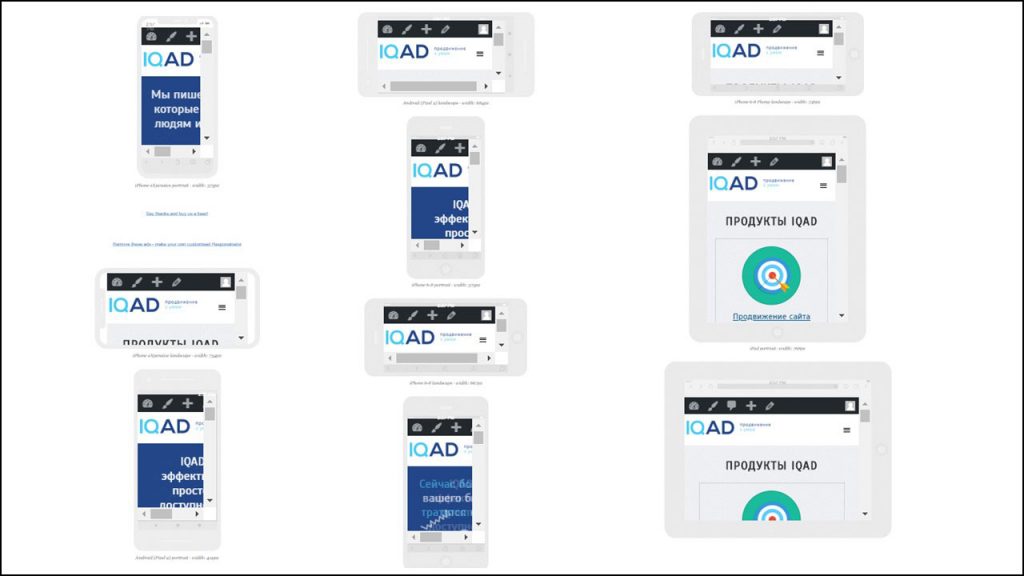
- Responsinator. В отличии от сервисов Яндекса и Google, которые не показывают картины целиком, это приложение позволяет увидеть, как будет выглядеть сайт на экранах с различным разрешением, на разных мобильных телефонах или планшетах.
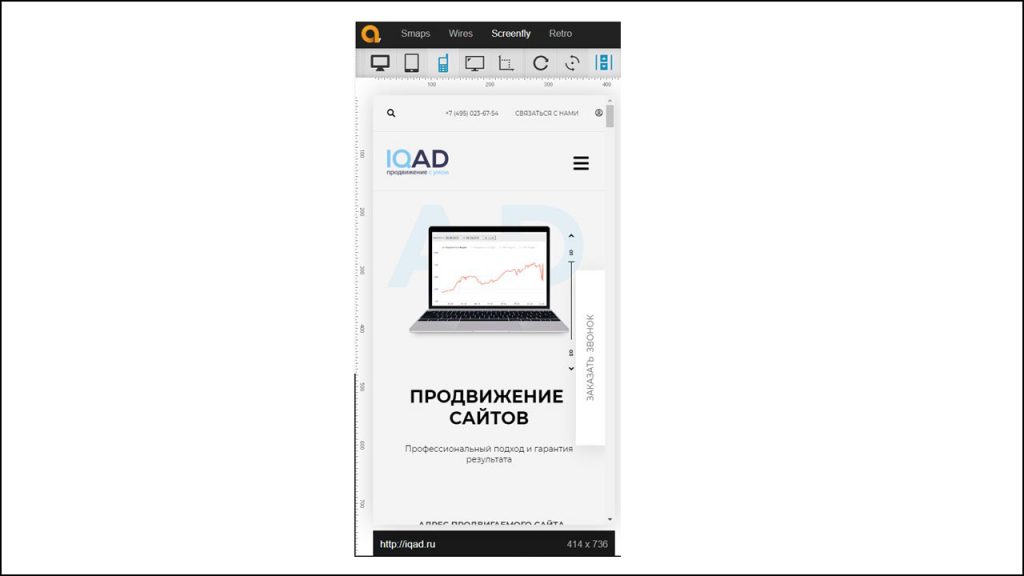
- Quirktools. Этот сервис позволяет выбрать разрешение экрана или устройство, с которого может зайти пользователь и увидеть сайт глазами пользователя.
Responsinator и Quirktools похожи между собой, но функционал у них отличается.
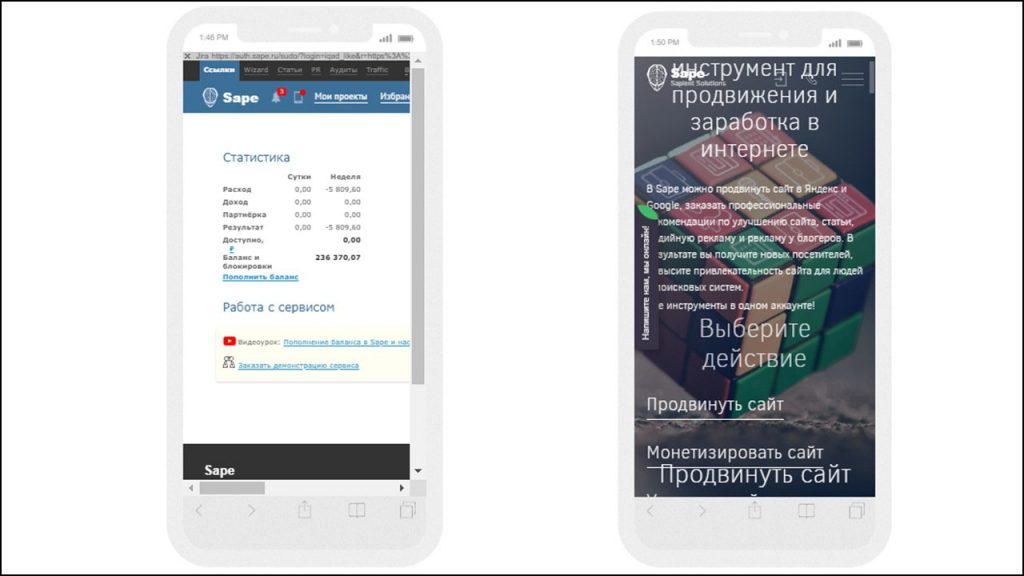
Владельцы сайтов часто допускают ошибку, проверяя адаптивность с хороших дорогостоящих телефонов, которые обладают высоким разрешением. Такая проверка не позволяет получить полной картины, поэтому необходимо пользоваться сторонними приложениями для обнаружения ошибок в верстке.
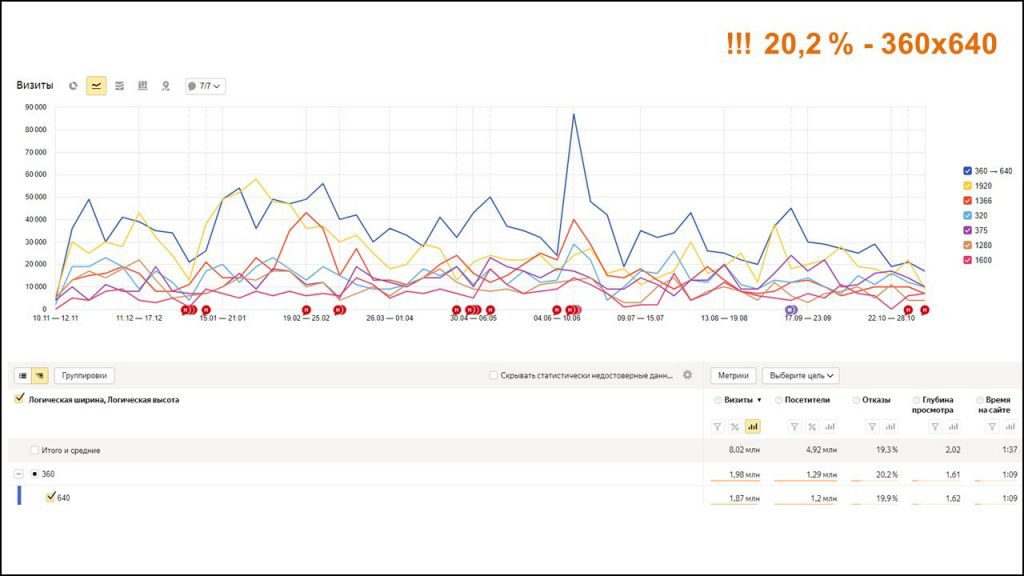
Не стоит недооценивать количество пользователей с низкими разрешениями. Один из крупных информационных ресурсов, имеющий 8 миллионов визитов и 5 миллионов посетителей в год, из которых 1,2 миллиона пользователей (более 20%) просматривали сайт на экране с разрешением 360×640. С этим разрешением внешний вид сайта оставляет желать лучшего.
Чтобы избежать подобных ситуаций, изучайте статистику своих посетителей. Вы можете найти её в бесплатных программах Яндекс.Метрика и Google Analitycs, которые позволяют отследить технические возможности вашей аудитории. Получите сведения о популярных устройствах и разрешениях и, используя упомянутые сервисы, проверяйте, насколько комфортно пользователям находиться на вашем сайте.
Если вы знаете, кто ваши посетители, и с каких устройств они заходят, то вам гораздо легче адаптировать сайт под эти условия. Следите за тем, чтобы при разных разрешениях элементы сайта не перекрывали друг друга и не появлялась полоса горизонтальной прокрутки.
Mobile First Index
Поисковые системы отслеживают статистику использования разных устройств в интернете и адаптируют свои алгоритмы под меняющиеся условия. В 2017 году Google запустил так называемый Mobile First Index, который означает, что в первую очередь индексируются мобильные версии сайтов, а потом уже десктопные. Владельцы сайтов получали от Google письма, в которых сообщалось, что в отношении их сайтов произошли изменения в приоритете индексирования.
Что это означает для оптимизаторов? Многие вебмастера и владельцы сайтов делают мобильную версию несколько урезанной по сравнению с основной, руководствуясь тем, что на маленьком экране труднее воспринять весь массив информации. Но для оптимизации это означает ухудшение позиций мобильной версии в выдаче. В условиях, когда мобильная версия становится для поисковой системы основной, она должна содержать весь контент сайта, который создавался с учётом требований поисковых систем.
Более важный контент следует размещать выше на странице, метаданные должны совпадать в мобильной и десктопной версиях. При адаптивной верстке они в любом случае будут одинаковыми.
В заключение повторим, что мобильная и десктопная версии сайта должны предоставлять одинаковый контент, тогда не возникнет проблем с ранжированием. Если же обнаружится, что позиции сайта в мобильной версии ниже, чем в десктопной, следует провести контент-аудит на различия мобильной и десктопной версий.
В следующей части мы рассмотрим:
- Скорость загрузки сайта
- Что нужно дорабатывать?
- На что повлияет переезд на SSL?
- Голосовой поиск
- Помощь от Seowizard
Следите за нашими публикациями!
Автор статьи Софин Юрий
Ведущий аналитик Wizard.Sape, руководитель IQAD