Продвигаете сайт ссылками? Линкбилдинга недостаточно, чтобы поисковые системы любили ваш ресурс и считали качественным. Проверьте, что можно доработать, чтобы иметь больше шансов в конкуренции за топ в 2021 году.
Наши коллеги из PR-CY собрали чек-лист для тех, кто не любит много читать и предпочитает работать со списками задач.
Новый сигнал ранжирования Google
Google анонсировал сигнал ранжирования, который вступит в силу не раньше 2021 года. Он называется Page Experience — удобство страницы сайта для пользователей. Информация и содержание страницы в него не входит, только легкость и простота использования. Изменения вступят не раньше 2021 года, но готовить сайт полезно уже сейчас.
Что проверять:
Скорость загрузки
К каким показателям стремиться:
- отрисовка самого крупного контента (LCP) — менее 2,5 секунд с начала загрузки страницы;
- задержка после первого ввода (FID) — менее 100 мс;
- совокупное смещение макета (CLS) — менее 0,1.
По исследованию выдачи 2020 в рунете, у сайтов из топа медианное время загрузки кода без подгрузки и исполнения внешних скриптов — меньше одной секунды.
Если до вас сайтом занимался другой оптимизатор, он мог накрутить показатели Page Speed и показать заказчику, так что перепроверьте.
Как ускорить сайт:
- Избавьтесь от лишних редиректов.
Редирект увеличивает время загрузки. Избавьтесь от редиректов, где возможно, и направляйте пользователя на нужную страницу сразу. - Уменьшите объем загружаемых страниц.
Используйте сжатие gzip или brotli. - Оптимизируйте изображения.
Сожмите их в специальных сервисах и не загружайте изображение в большом разрешении и отличном качестве, если оно будет отображаться в миниатюре. - Включите кэш данных.
Настройте сервер, чтобы браузер пользователя кэшировал данные, тогда при последующих посещениях сайт будет загружаться быстрее. - Сократите размер кода CSS и JavaScript.
Есть онлайн-сервисы, которые удаляют пробелы и комментарии из кода. - Уменьшите количество запросов к серверу.
Объедините все файлы JavaScript в один, объедините мелкие графические элементы сайта в CSS-спрайты.
Мобилопригодность
Сайт должен быть оптимизированным для мобильных устройств, то есть со смартфона или планшета должно быть удобно им пользоваться. Для этого на сайте должно быть наличие адаптива или мобильной версии.
Есть три варианта:
- Мобильная версия.
Отдельный сайт на поддомене m.site.ru специально для мобильных. ПС воспринимают и индексируют ее отдельно. На страницах основного сайта нужно указать URL мобильной версии: <link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.com/page.html">
- Адаптивная верстка.
Один сайт с одним URL для всех устройств. Интерфейс подстраивается под разные гаджеты, область просмотра контента устанавливают тегом Viewport:<meta name="viewport" content="width=device-width, initial-scale=1">.
- Динамическая верстка — RESS (Responsive Design + Server Side).
Сайт адаптируется для мобильных на стороне сервера. Сервер отправляет пользователю один из вариантов кода HTML и CSS в зависимости от устройства. Используется достаточно редко.
Проверяйте, как сайт выглядит на разных экранах и насколько быстро работает, умещаются ли все окна, можно ли удобно сделать заказ или связаться с менеджером. Часть конверсий может сорваться из-за досадной ошибки, например, с окном чата, которое закрывает просмотр контента и раздражает пользователя.
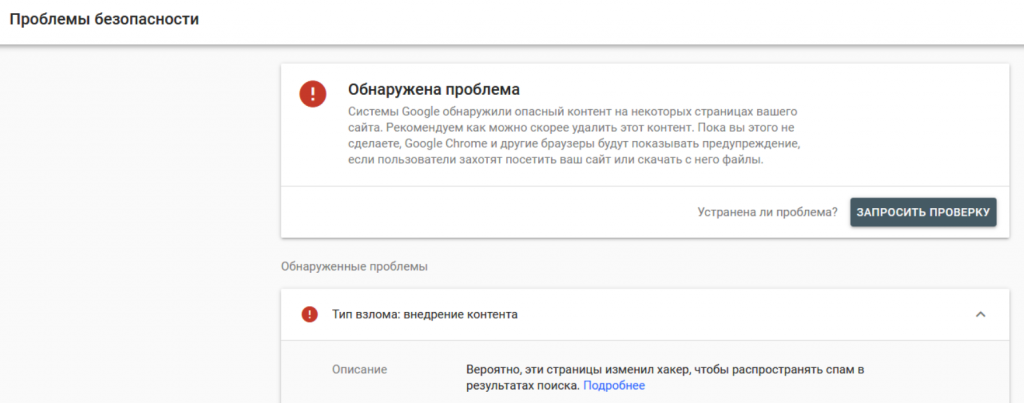
Безопасный просмотр
На сайте не должно быть вирусов, вредоносного ПО и проблем безопасности. Оповещения о проблемах обычно выдает консоль Google.

Наличие HTTPS
Страница должна поддерживать протокол HTTPS. Раньше это было неважно сайтам, которые не взаимодействуют с финансами пользователя, но сейчас пункт о HTTPS указан в справке о новом факторе ранжирования, поэтому всех ждет переход.
Читать по теме - Подробное руководство по переходу на HTTPS.
Нет навязчивой рекламы
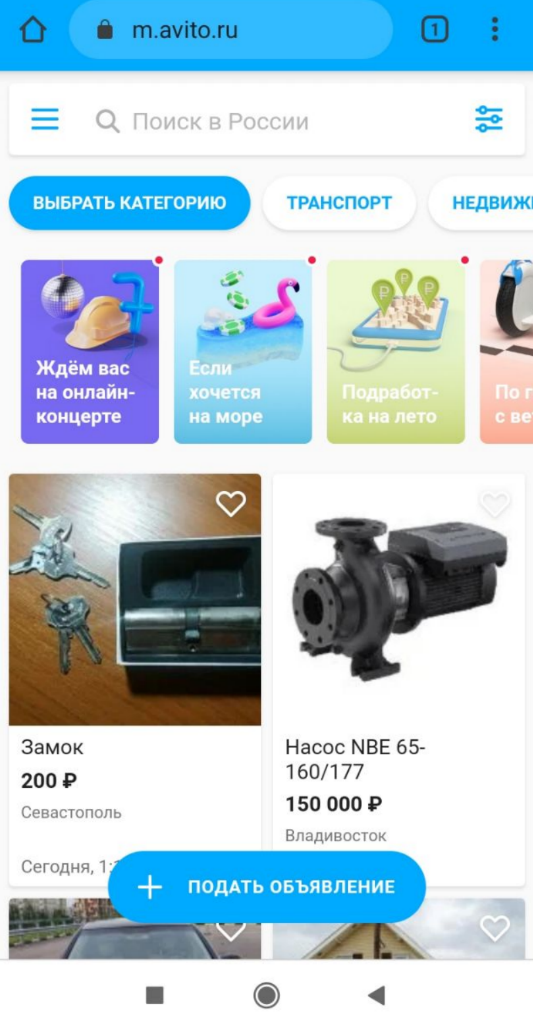
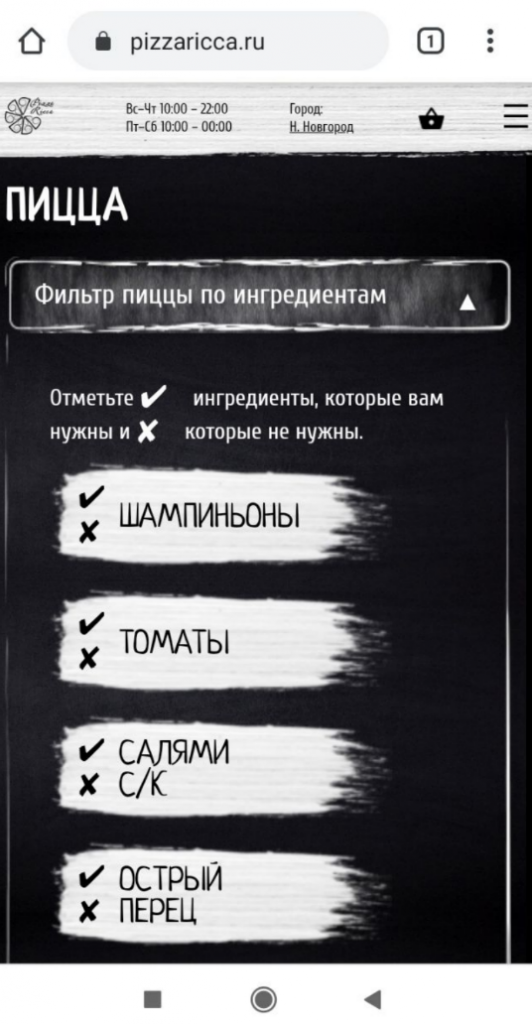
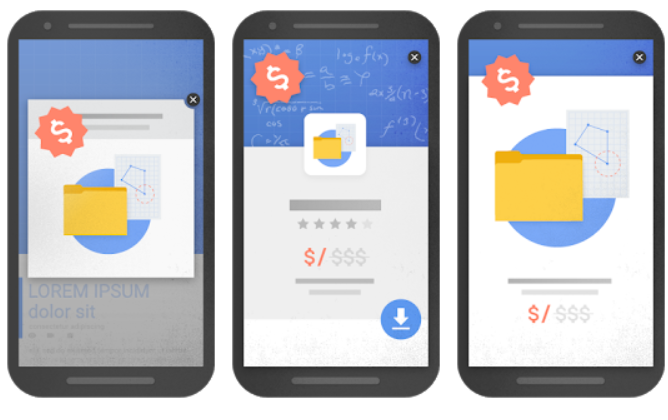
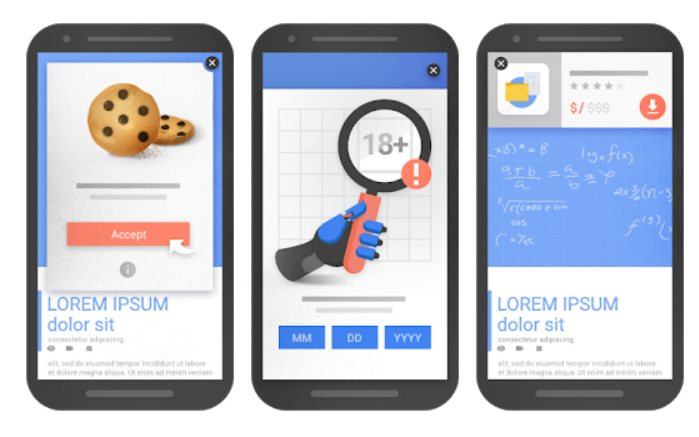
Реклама не должна мешать просмотру контента, перекрывать его и навязываться пользователю. В справке Google есть примеры, где реклама мешает воспринимать контент:
Всплывающие окна, перекрывающие контент, могут быть оправданы. Для этого Google выделяет отдельные случаи: соглашение на cookie, проверка возраста для сайтов 18+ или, как на третьей картинке, окно закрывает малую часть контента.
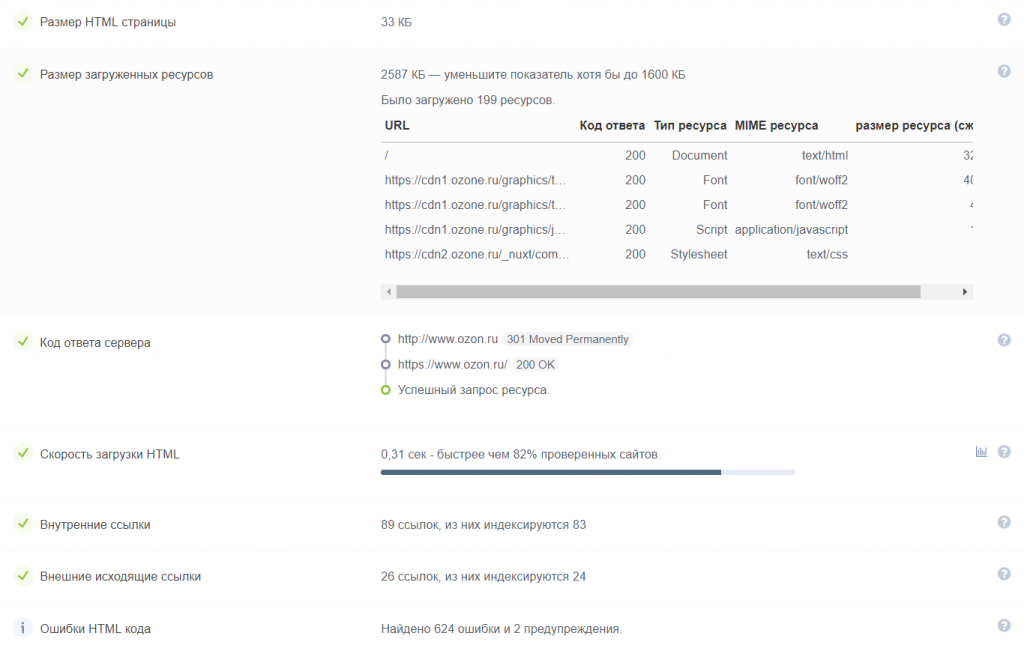
Сервис для проверки сайта
Сервисы, заменяющие ручную работу, экономят время и могут содержать больше функций. К примеру, сервис для анализа сайта PR-CY проверит ресурс по 70+ параметрам — оптимизация контента, ссылки, метатеги, технические данные, юзабилити. Работает с главной и внутренними страницами.
_________
Поисковики придумывают новые факторы ранжирования, которые по факту не такие и новые. Обо всех этих параметрах сеошники знали и раньше, но объединение их в один фактор показывает, насколько оценка удобства использование сайта важна для поисковика.
Команда PR-CY